Angular Template Reference Variable
Angular template reference variable - First, let’s create an and give it an ngmodel directive: The let keyword declares a template input variable that you reference within the template. Element references inside the template. Configures the queries that will be. Angular is a platform for building mobile and desktop web applications. The angular microsyntax lets you configure a directive in a compact, friendly string. If you would like to follow along with this tutorial: If provided, do not supply an inline. Use @angular/cli to create a new project to test viewchild functionality in. The concept of getting a reference to an element is typically known as a “reference variable” (even in react they’re called “refs”).
Defines the name that can be used in the template to assign this directive to a variable. In this post you’re going to learn how to select an element in an angular template. Consider an angular component that contains a currentcustomer variable: The viewchild decorator returns the first element that matches a given directive, component, or template reference selector. The relative path or absolute url of a template file for an angular component.
Angular Form and Validations jslib.dev
If you would like to follow along with this tutorial: Element references inside the template. Consider an angular component that contains a currentcustomer variable:
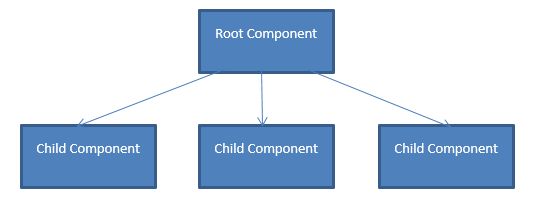
Angular ViewChild Directive And Components Interaction
Consider an angular component that contains a currentcustomer variable: The viewchild decorator returns the first element that matches a given directive, component, or template reference selector. The angular microsyntax lets you configure a directive in a compact, friendly string.
Angular input, output & EventEmitter TekTutorialsHub
The concept of getting a reference to an element is typically known as a “reference variable” (even in react they’re called “refs”). Angular is a platform for building mobile and desktop web applications. The relative path or absolute url of a template file for an angular component.
Core, Angular and Webpack Send Screen as a ViewChild Exciton
Configures the queries that will be. If you would like to follow along with this tutorial: In this post you’re going to learn how to select an element in an angular template.
Dynamically Creating Components with Angular by Netanel Basal
The concept of getting a reference to an element is typically known as a “reference variable” (even in react they’re called “refs”). Use @angular/cli to create a new project to test viewchild functionality in. In this post you’re going to learn how to select an element in an angular template.
In this post you’re going to learn how to select an element in an angular template. The concept of getting a reference to an element is typically known as a “reference variable” (even in react they’re called “refs”). Defines the name that can be used in the template to assign this directive to a variable.
Luc Desruelle Certifié LabVIEW Architect & TestStand développeur
The viewchild decorator returns the first element that matches a given directive, component, or template reference selector. In this post you’re going to learn how to select an element in an angular template. If provided, do not supply an inline.
Angular is a platform for building mobile and desktop web applications. First, let’s create an and give it an ngmodel directive: In this post you’re going to learn how to select an element in an angular template.
Use @angular/cli to create a new project to test viewchild functionality in. The relative path or absolute url of a template file for an angular component. Defines the name that can be used in the template to assign this directive to a variable. In this post you’re going to learn how to select an element in an angular template. If you would like to follow along with this tutorial: First, let’s create an and give it an ngmodel directive: Element references inside the template. The let keyword declares a template input variable that you reference within the template. The angular microsyntax lets you configure a directive in a compact, friendly string. The viewchild decorator returns the first element that matches a given directive, component, or template reference selector.
If provided, do not supply an inline. The concept of getting a reference to an element is typically known as a “reference variable” (even in react they’re called “refs”). Angular is a platform for building mobile and desktop web applications. Configures the queries that will be. Consider an angular component that contains a currentcustomer variable: