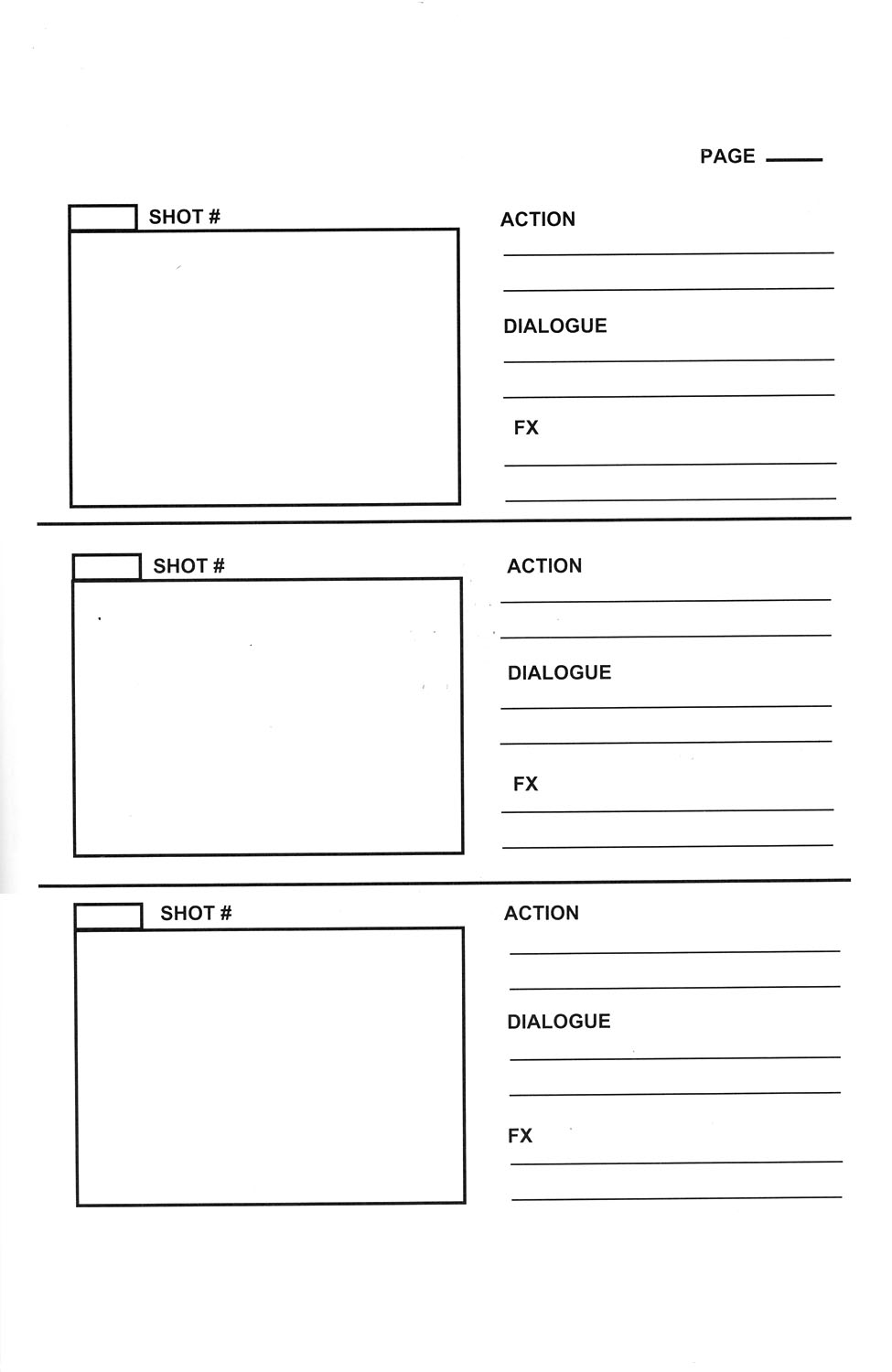
Animation Script Template
Animation script template - Animation presentation documentary script template. You also have tips for video entries. 1/10 of a second, when multiple images appear in fast succession, the brain blends them into a single moving image. Run (accesskey r) save (accesskey s) download fresh url open local reset (accesskey x) Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths) Animation definition what is animation? If the returned object has a css method, svelte will create a css animation that plays on the element. Today we’d like to share a shape layer animation with you. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx. This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors.
If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component. A lovely text reveal animation that you can use with this template from slider revolution. The t argument passed to css is a value that goes from 0 and 1 after the easing function has been applied. The function is called repeatedly before the animation begins, with different t and u arguments. Get suggestions for improving your content, targeting, and marketing automations to help you increase revenue.
Storyboard templates Pontydysgu MOOC
The t argument passed to css is a value that goes from 0 and 1 after the easing function has been applied. Run (accesskey r) save (accesskey s) download fresh url open local reset (accesskey x) The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and.
The SEO How to Resonate with Users & Make Sense to Search Bots
If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component. This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx.
V Ling 08.12
If the returned object has a css method, svelte will create a css animation that plays on the element. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx. Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths)
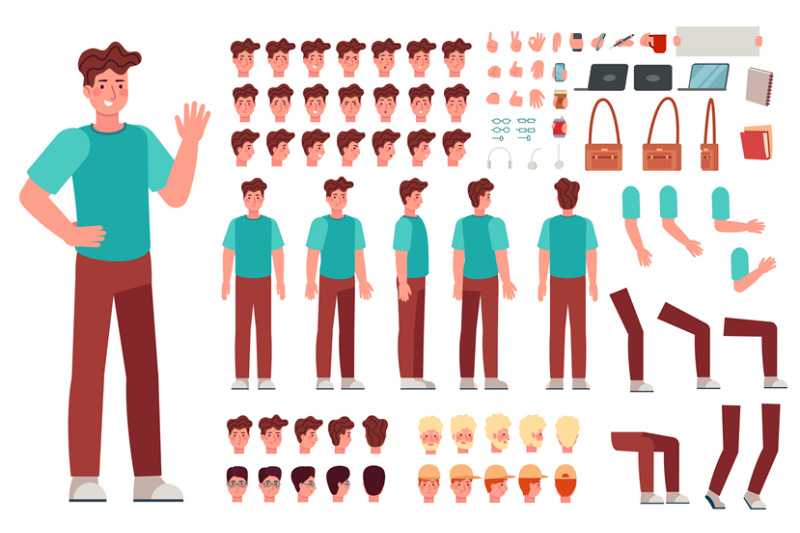
Cartoon male character kit. Man animation body parts, guy in casual cl
This jquery script makes it simple as pie to turn any inline text on your page into an automatic pull quote, with optional animation that plays to draw even more attention to them. This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx.
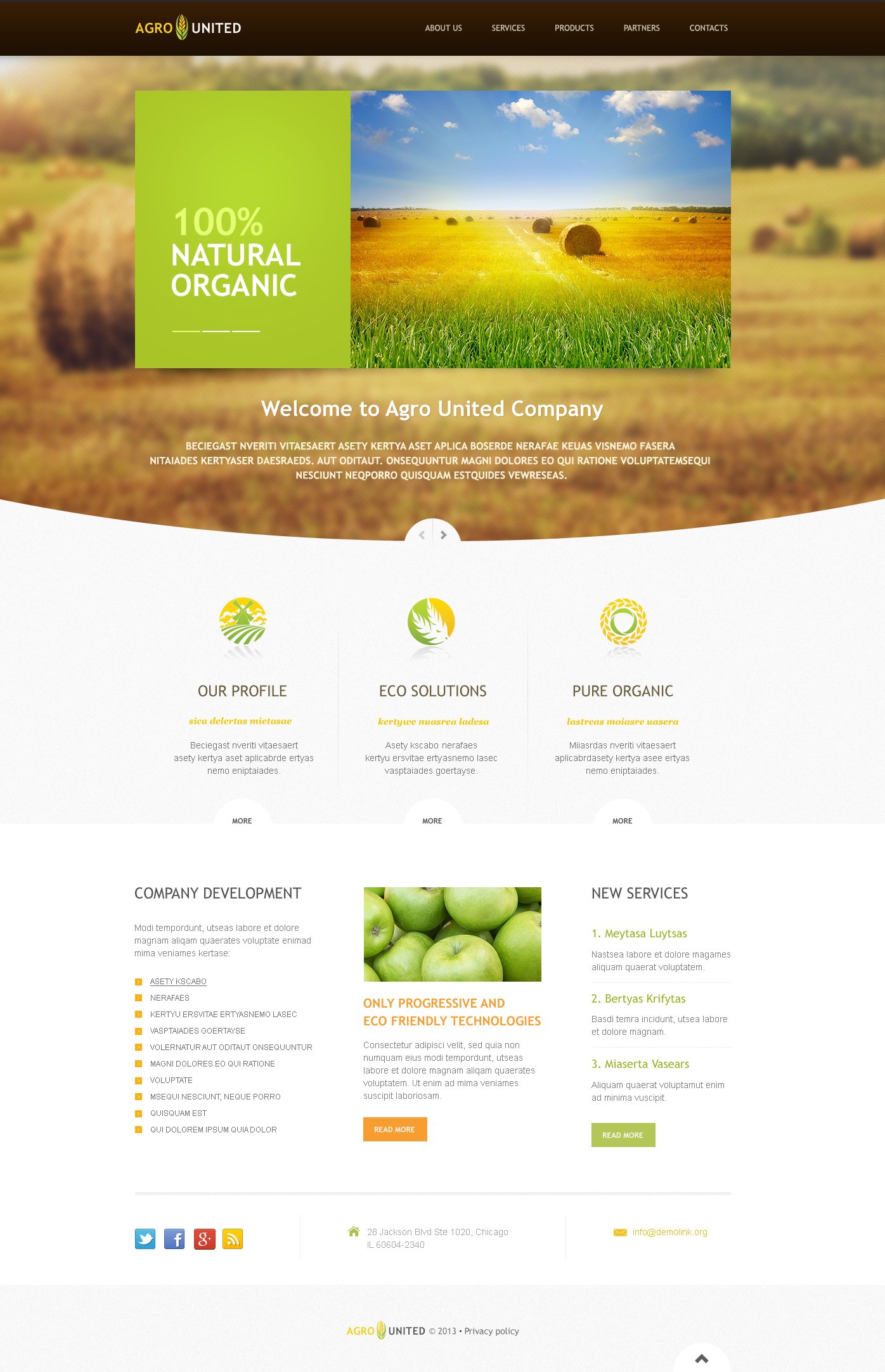
Farm Responsive Website Template 45892
Run (accesskey r) save (accesskey s) download fresh url open local reset (accesskey x) Get suggestions for improving your content, targeting, and marketing automations to help you increase revenue. If the returned object has a css method, svelte will create a css animation that plays on the element.
Health Beat Slide Templates for Powerpoint Presentations, Health Beat
Animation definition what is animation? The function is called repeatedly before the animation begins, with different t and u arguments. Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx.
V Ling 01.12
The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. 1/10 of a second, when multiple images appear in fast succession, the brain blends them into a single moving image. The t argument passed to css is a value that goes from 0 and 1 after the easing function has been applied.
V Ling 05.10
This jquery script makes it simple as pie to turn any inline text on your page into an automatic pull quote, with optional animation that plays to draw even more attention to them. The function is called repeatedly before the animation begins, with different t and u arguments. Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths)
You also have tips for video entries. Different prameters (3d, scale, position, rotation,and opacity) premiere pro cc 2021+ and after effects cc 2021+ (or above) adaptive time (you can change in/out animation lengths) Animation is a method of photographing successive drawings, models, or even puppets, to create an illusion of movement in a sequence.because our eyes can only retain an image for approx. Get suggestions for improving your content, targeting, and marketing automations to help you increase revenue. If the returned object has a css method, svelte will create a css animation that plays on the element. If the child component is using options api or not using <<strong>script</strong> setup>, the the referenced instance will be identical to the child component's this, which means the parent component will have full access to every property and method of the child component.this makes it easy to create tightly coupled implementation details between the parent and the child, so component. This article highlights pure css text animation effects that web owners and admins can use for their web pages to attract visitors. Animation presentation documentary script template. Animation definition what is animation? 1/10 of a second, when multiple images appear in fast succession, the brain blends them into a single moving image.
Today we’d like to share a shape layer animation with you. This jquery script makes it simple as pie to turn any inline text on your page into an automatic pull quote, with optional animation that plays to draw even more attention to them. The inspiration for this effect comes from the fantastic work by diana hlevnjak (polar vector) “gradient topography”.we use anime.js for the animations and. The t argument passed to css is a value that goes from 0 and 1 after the easing function has been applied. Run (accesskey r) save (accesskey s) download fresh url open local reset (accesskey x) It's a great script for highlighting important bits of information inside an article, in addition to adding flare to long blocks of content. The function is called repeatedly before the animation begins, with different t and u arguments. A lovely text reveal animation that you can use with this template from slider revolution.