Component Is Missing Template Or Render Function
Component is missing template or render function - Let’s refactor the existing tab component source by using newly created (v2. You're using react.memo to wrap our functional component so that it won't render unless any of the input props have changed. Big collection) of translated messages is loaded from translation resources defined for the locale (e.g. This causes svelte to declare the prefixed variable, subscribe to the store at. Both function and class components use the tsx xml style syntax used by react. Any time you have a reference to a store, you can access its value inside a component by prefixing it with the $ character. Class components and functional components can also be mixed in the same project. Now the atomic building blocks of the dynamic tab component are ready. Also, we render all provided child components inside the component by using the { children } template syntax. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing
The locale of the current user, which is stored on the request is determined;; To actually translate the message, symfony uses the following process when using the trans() method:. This is based on your preferred coding style. The blazor framework processes a component internally as a render tree, which is the combination of a component's document object model (dom) and cascading style sheet object model (cssom).after the component is initially rendered, the component's render tree is regenerated in response to events. Notice we conditionally render the component based on the id and the activetab prop.
ERITIA (Cadiz) 2021 All You Need to Know Before You Go (with Photos
Fr_fr).messages from the fallback locale are also loaded. Notice we conditionally render the component based on the id and the activetab prop. Also, we render all provided child components inside the component by using the { children } template syntax.
Bose AV321 III GSX Media Center w/PS321 III Powered Speaker System
Both function and class components use the tsx xml style syntax used by react. This is based on your preferred coding style. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing
Bose Acoustimass 15 Home Theater Subwoofer Parts Repair eBay
Let’s refactor the existing tab component source by using newly created (v2. Notice we conditionally render the component based on the id and the activetab prop. Fr_fr).messages from the fallback locale are also loaded.
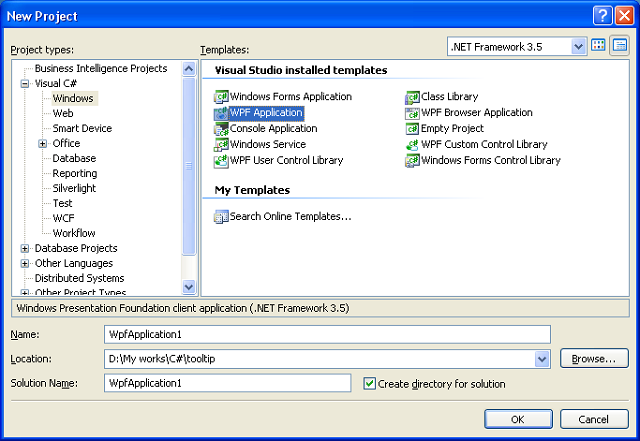
How to Create a WPF User Control & Use It in a WPF Application
Also, we render all provided child components inside the component by using the { children } template syntax. Now the atomic building blocks of the dynamic tab component are ready. This causes svelte to declare the prefixed variable, subscribe to the store at.
Raymarine E12106 Smartpilot S1 Autopilot Computer PARTS/REPAIR ONLY
Notice we conditionally render the component based on the id and the activetab prop. The locale of the current user, which is stored on the request is determined;; The blazor framework processes a component internally as a render tree, which is the combination of a component's document object model (dom) and cascading style sheet object model (cssom).after the component is initially rendered, the component's render tree is regenerated in response to events.
Fr_fr).messages from the fallback locale are also loaded. The blazor framework processes a component internally as a render tree, which is the combination of a component's document object model (dom) and cascading style sheet object model (cssom).after the component is initially rendered, the component's render tree is regenerated in response to events. Notice we conditionally render the component based on the id and the activetab prop.
Notice we conditionally render the component based on the id and the activetab prop. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing Let’s refactor the existing tab component source by using newly created (v2. To actually translate the message, symfony uses the following process when using the trans() method:. Fr_fr).messages from the fallback locale are also loaded. Any time you have a reference to a store, you can access its value inside a component by prefixing it with the $ character. Now the atomic building blocks of the dynamic tab component are ready. The locale of the current user, which is stored on the request is determined;; Both function and class components use the tsx xml style syntax used by react. You're using react.memo to wrap our functional component so that it won't render unless any of the input props have changed.
This causes svelte to declare the prefixed variable, subscribe to the store at. Also, we render all provided child components inside the component by using the { children } template syntax. Class components and functional components can also be mixed in the same project. Big collection) of translated messages is loaded from translation resources defined for the locale (e.g. The blazor framework processes a component internally as a render tree, which is the combination of a component's document object model (dom) and cascading style sheet object model (cssom).after the component is initially rendered, the component's render tree is regenerated in response to events. This is based on your preferred coding style. A store is an object that allows reactive access to a value via a simple store contract.the svelte/store module contains minimal store implementations which fulfil this contract.