Css Template Generator
Css template generator - You can apply css to your pen from any stylesheet on the web. Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). Css grid cheat sheet your ultimate css grid visual guide Quickly design web layouts, and get html and css code. Learn css grid visually and build web layouts with our interactive css grid generator. Used in w3.css to indicate valid input. Don't forget to check out our css background gradient generator. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. Css button generator is a free online tool to create css buttons without code.
Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Invalid value in css3, but suggested for css4. In the previous guide we looked at grid lines, and how to position items against those lines. Used in w3.css to remove text selection from clickable elements. Css grid allow us to create two dimensional layout on a web page and arrange child elements in specified row, column structure.
40 CSS Reference Websites and Resources
Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). Css grid allow us to create two dimensional layout on a web page and arrange child elements in specified row, column structure. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid.
Top 25 AngularJS Admin Design Templates Bashooka
Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. Css grid cheat sheet your ultimate css grid visual guide
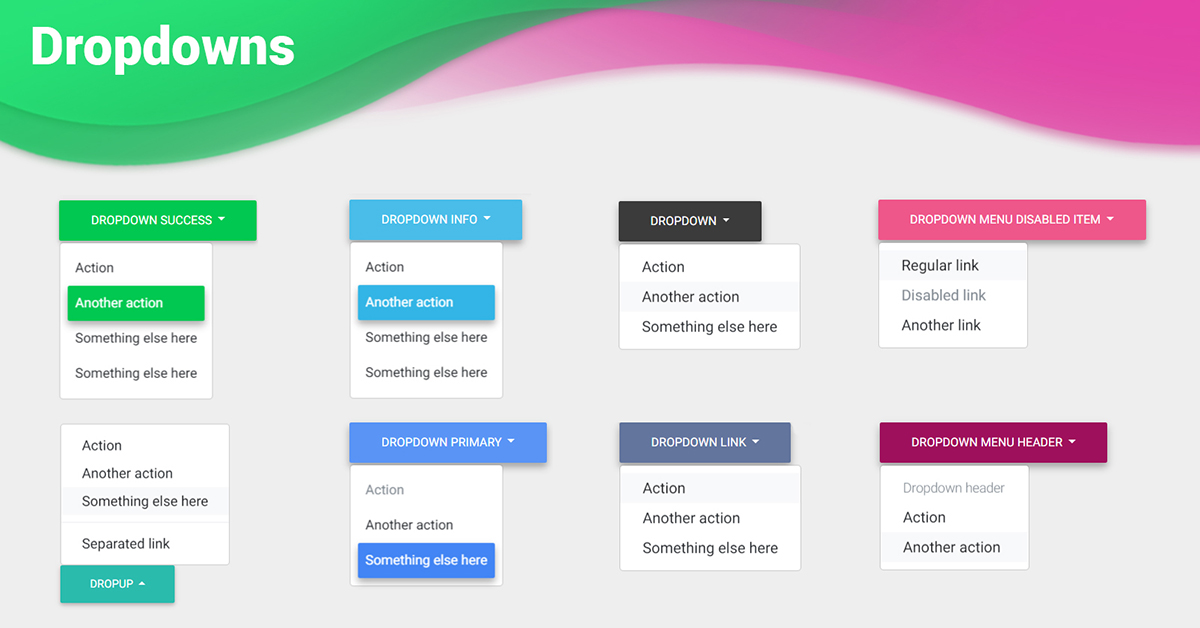
Bootstrap Dropdown examples & tutorial. Basic & advanced usage
Invalid value in css3, but suggested for css4. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it.
The SEO How to Resonate with Users & Make Sense to Search Bots
Css grid cheat sheet your ultimate css grid visual guide If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. Learn css grid visually and build web layouts with our interactive css grid generator.
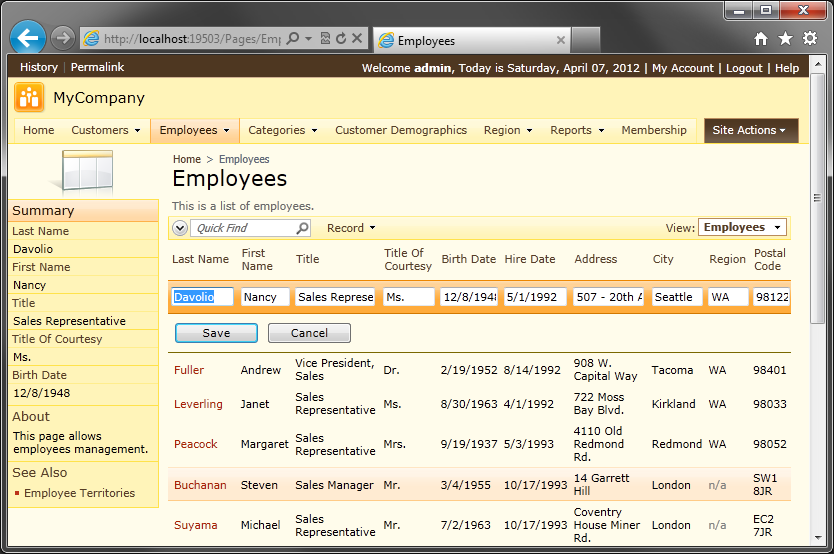
Code On Time User Interface / Grid Templates / Creating a Grid Template
Css clean pricing table template. Use our premade templates to easily generate css buttons. Used in w3.css to remove text selection from clickable elements.
V Ling 04.11
You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. Css button generator is a free online tool to create css buttons without code. Don't forget to check out our css background gradient generator.
V Ling 04.11
A fun little generator.this online tool will create css text gradients. This innovative script uses css flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner. Don't forget to check out our css background gradient generator.
If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. A fun little generator.this online tool will create css text gradients. Used in w3.css to indicate valid input.
Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Css button generator is a free online tool to create css buttons without code. Used in w3.css to indicate valid input. Don't forget to check out our css background gradient generator. Use our premade templates to easily generate css buttons. Quickly design web layouts, and get html and css code. This innovative script uses css flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner. Added to w3.css to make animations work in webkit browsers (older versions of chrome, safari, and opera). You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. In the previous guide we looked at grid lines, and how to position items against those lines.
Used in w3.css to remove text selection from clickable elements. If you want add a bit of color to your headings or text, then just use this generator to create the css code that can then be used in your webpages. Hubspot's marketing plan generator offers a template displaying your company's mission, strategy, and initiatives following the information entered in the tool while also identifying future opportunities. Learn css grid visually and build web layouts with our interactive css grid generator. Css grid allow us to create two dimensional layout on a web page and arrange child elements in specified row, column structure. Css grid cheat sheet your ultimate css grid visual guide You can apply css to your pen from any stylesheet on the web. Css clean pricing table template. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. Invalid value in css3, but suggested for css4.
A fun little generator.this online tool will create css text gradients.