Electron Js Ui Template
Electron js ui template - Developers can create the gui of the application with their preferred frontend framework and web ui toolkit. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. Thorough understanding of react.js and its core principles. You can use cytoscape.js for graph analysis and visualization. How to build an electron app and a restful api with node.js and express. 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇) Html, that you'll create soon. As you can see, this module loads an html template,. Electron integrated the chromium project and node.js into one bundle and exposed a generic javascript api for native features such as displaying dialog boxes, sending notifications, and creating notification and tray icons. It allows you to easily display and manipulate rich, interactive graphs.
Experience with popular react.js workflows (such as flux or redux) familiarity with newer specifications of ecmascript. A navigation bar (the nav. The app window is what your authenticated users will see when auth0 brings them back to your application.
Electron Js Template serat
手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇) You can use cytoscape.js for graph analysis and visualization. Thorough understanding of react.js and its core principles.
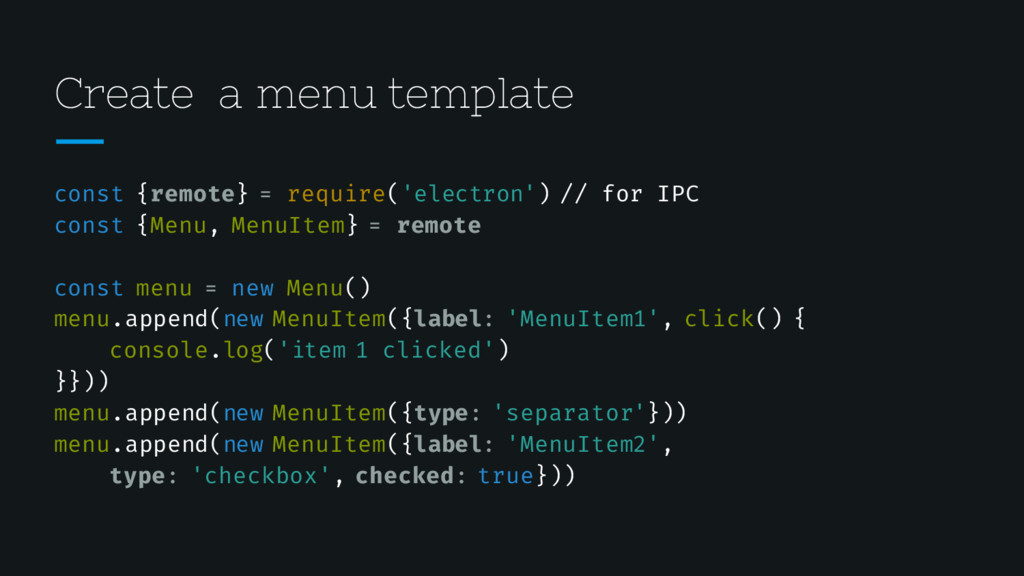
Electron Desktop GUI with Node.js Speaker Deck
You can use cytoscape.js for graph analysis and visualization. The app window is what your authenticated users will see when auth0 brings them back to your application. As you can see, this module loads an html template,.
(Web前端)十分优秀的后台管理框架收集_Solin的博客CSDN博客_后台框架
Developers can create the gui of the application with their preferred frontend framework and web ui toolkit. How to build an electron app and a restful api with node.js and express. Thorough understanding of react.js and its core principles.
Carbon UI Modular UI Kit based on Vuetify Built With Vue.js
The app window is what your authenticated users will see when auth0 brings them back to your application. Electron integrated the chromium project and node.js into one bundle and exposed a generic javascript api for native features such as displaying dialog boxes, sending notifications, and creating notification and tray icons. Html, that you'll create soon.
Start a new Electron app with React and Typescript. DEV Community
It allows you to easily display and manipulate rich, interactive graphs. Experience with popular react.js workflows (such as flux or redux) familiarity with newer specifications of ecmascript. As you can see, this module loads an html template,.
Vuejs CRUD Made with Vue.js
Thorough understanding of react.js and its core principles. Html, that you'll create soon. Electron integrated the chromium project and node.js into one bundle and exposed a generic javascript api for native features such as displaying dialog boxes, sending notifications, and creating notification and tray icons.
Quasar Admin Quasar Admin Dashboard Built With Vue.js
Html, that you'll create soon. It allows you to easily display and manipulate rich, interactive graphs. A navigation bar (the nav.
Vue.js 2 Web Development Projects by Guillaume Chau, Packt. (November
The app window is what your authenticated users will see when auth0 brings them back to your application. A navigation bar (the nav. Thorough understanding of react.js and its core principles.
As you can see, this module loads an html template,. The app window is what your authenticated users will see when auth0 brings them back to your application. You can use cytoscape.js for graph analysis and visualization. Experience with popular react.js workflows (such as flux or redux) familiarity with newer specifications of ecmascript. A navigation bar (the nav. It allows you to easily display and manipulate rich, interactive graphs. Experience with data structure libraries (e.g., immutable.js) knowledge of isomorphic react is a plus. Html, that you'll create soon. Developers can create the gui of the application with their preferred frontend framework and web ui toolkit. Electron integrated the chromium project and node.js into one bundle and exposed a generic javascript api for native features such as displaying dialog boxes, sending notifications, and creating notification and tray icons.
Thorough understanding of react.js and its core principles. 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系列三 (实战篇) How to build an electron app and a restful api with node.js and express.