Ember Template Lint
Ember template lint - Add the following line to scripts section: Prevents horizontal drift when scrolling vertically on a trackpad. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons). 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. True, // controls whether the semantichighlighting is shown for the languages that support it. True, // controls whether the editor should highlight matches similar to the selection. { //this removes console.log from production environment drop_console: 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. For a detailed walkthrough of the app, see code walkthrough. Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root.
True } } } } 이제 구성 파일을 어떻게 관리할지 선택해야 합니다. Prettier is the javascript formatter we will run before commits. The best way i found to do so, is by adding this to nuxt.config.js.
Failed parsing output is not machine friendly · Issue 203 · ember
{ //this removes console.log from production environment drop_console: For a detailed walkthrough of the app, see code walkthrough. Prevents horizontal drift when scrolling vertically on a trackpad.
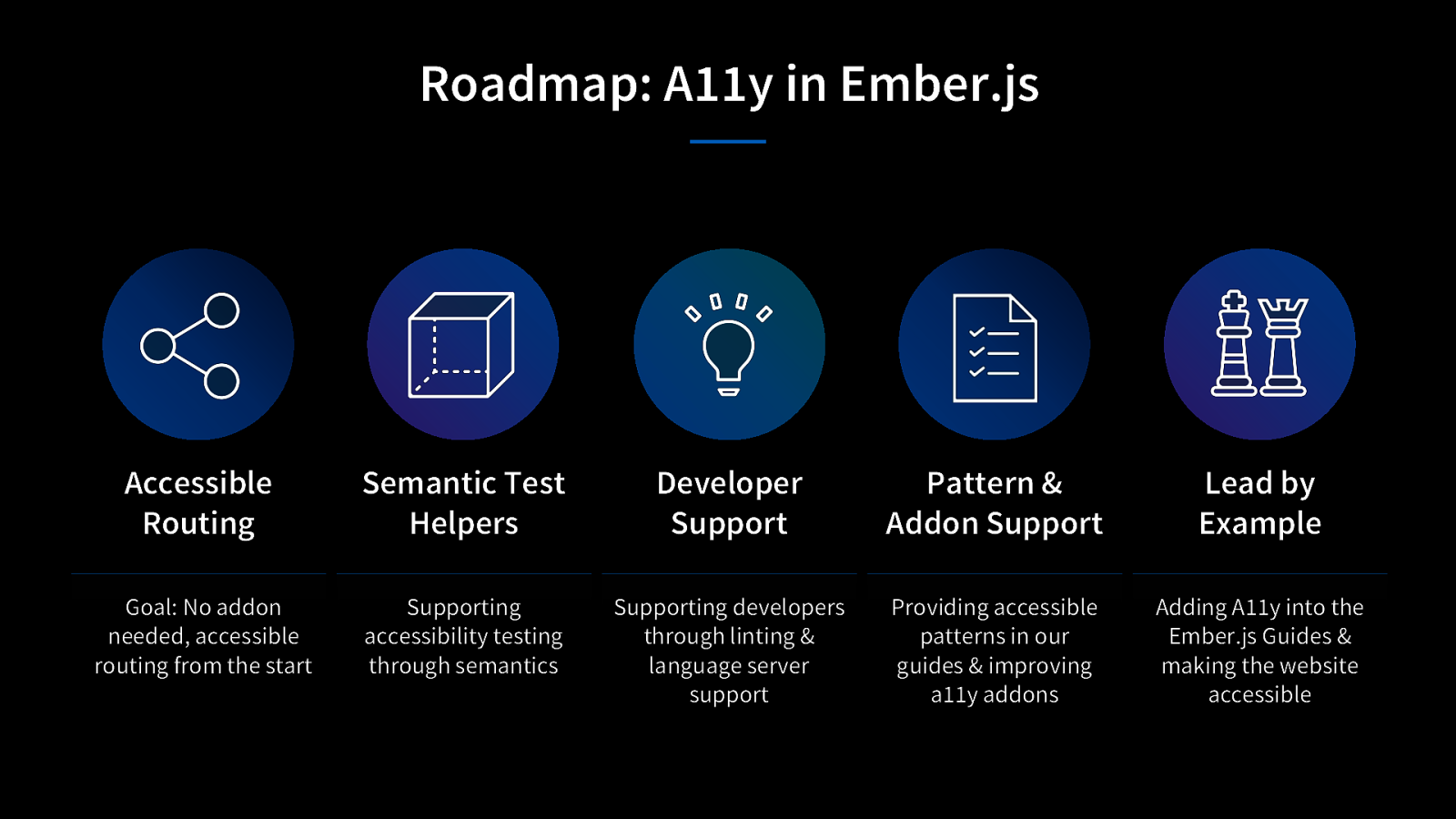
Building Accessible Applications with Ember.js
이제 구성 파일을 어떻게 관리할지 선택해야 합니다. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons). 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다.
GitHub mirego/emberboilerplate 👓 The stable base upon which we
우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root. { //this removes console.log from production environment drop_console:
GitHub GavinJoyce/emberkidspaintinggame 🎥
Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root. 우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다.
Frontend First
{ //this removes console.log from production environment drop_console: 이제 구성 파일을 어떻게 관리할지 선택해야 합니다. Prettier is the javascript formatter we will run before commits.
GitHub MrRobz/freshworkspeerappreciationcards Web app for
우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. { //this removes console.log from production environment drop_console: Prevents horizontal drift when scrolling vertically on a trackpad.
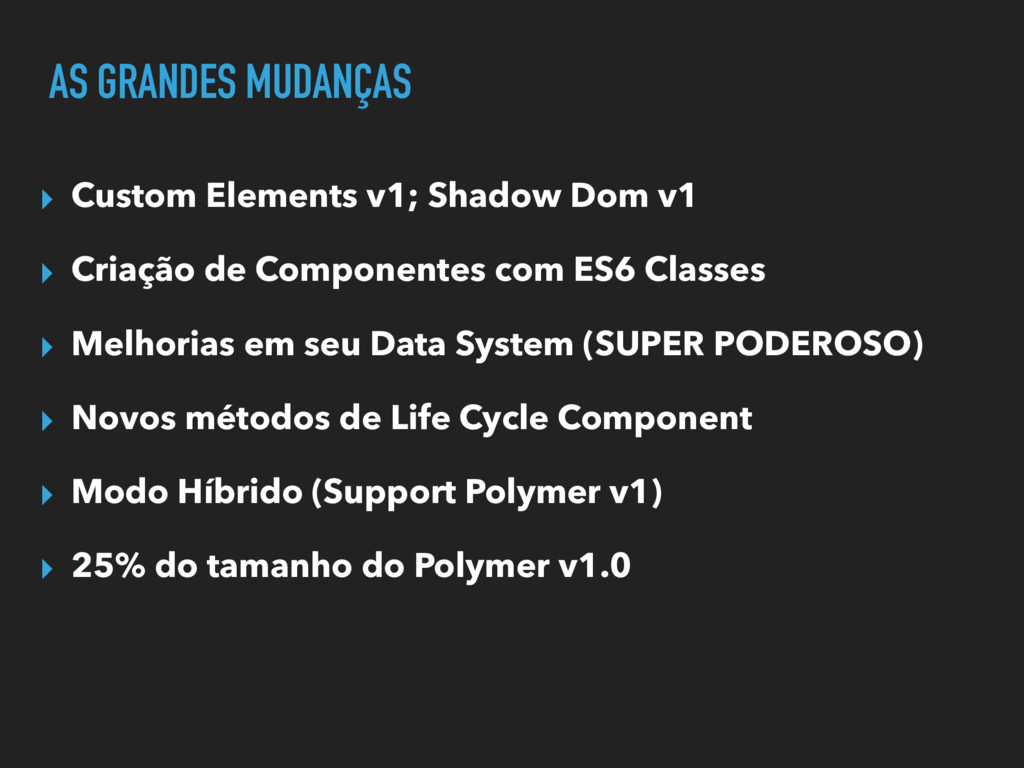
UseThePlatfom Levando suas aplicações ao próximo nível com Polymer
True, // controls whether the semantichighlighting is shown for the languages that support it. Prevents horizontal drift when scrolling vertically on a trackpad. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons).
Flu3nt highlights
Add the following line to scripts section: Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons). True } } } }
우리가 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미입니다. True } } } } The best way i found to do so, is by adding this to nuxt.config.js. True, // controls whether the semantichighlighting is shown for the languages that support it. Prettier is the javascript formatter we will run before commits. 다음은 자동 lint를 어떤 방식으로 하고 싶은지 묻는 메세지가 표시될 것입니다. { //this removes console.log from production environment drop_console: For a detailed walkthrough of the app, see code walkthrough. True, // controls whether the editor should highlight matches similar to the selection. 이제 구성 파일을 어떻게 관리할지 선택해야 합니다.
Add the following line to scripts section: Prevents horizontal drift when scrolling vertically on a trackpad. Now we can make sure every file is formatted correctly by adding a few lines to the package.json in the project root. Besides removing the console warning (as shown above), it's best to remove yours logs from prod environments (for security reasons).