Flutter Material Design Template
Flutter material design template - Argon dashboard 2 pro $ 59 premium bootstrap 5 admin template. The default is swift for ios and kotlin for android. If you flutter created your project prior to version 1.12, this may apply to your project. Material design now ui design paper design bundles. When you generate the plugin template, you can specify which language you want to use. Material design is a design language developed by google. Instead they use their state object to do that. Flutter makes it easy and fast to build beautiful apps for mobile and beyond. Viewports expand in the scrolling direction to fill their container.in this case, a vertical i/flutter (12956): If you are looking for reactnative's componentdidmount equivalent, flutter has it.
Generate the plugin template flutter ships with templates for plugins that make it easy to get started. Fluxstore multi vendor is a perfect choice if you want to build a comprehensive marketplace similar to amazon. Viewport was given an unlimited amount of vertical space in which to expand. It also uses google material design for a great ui experience. It's not that simple but it's working just the same way.
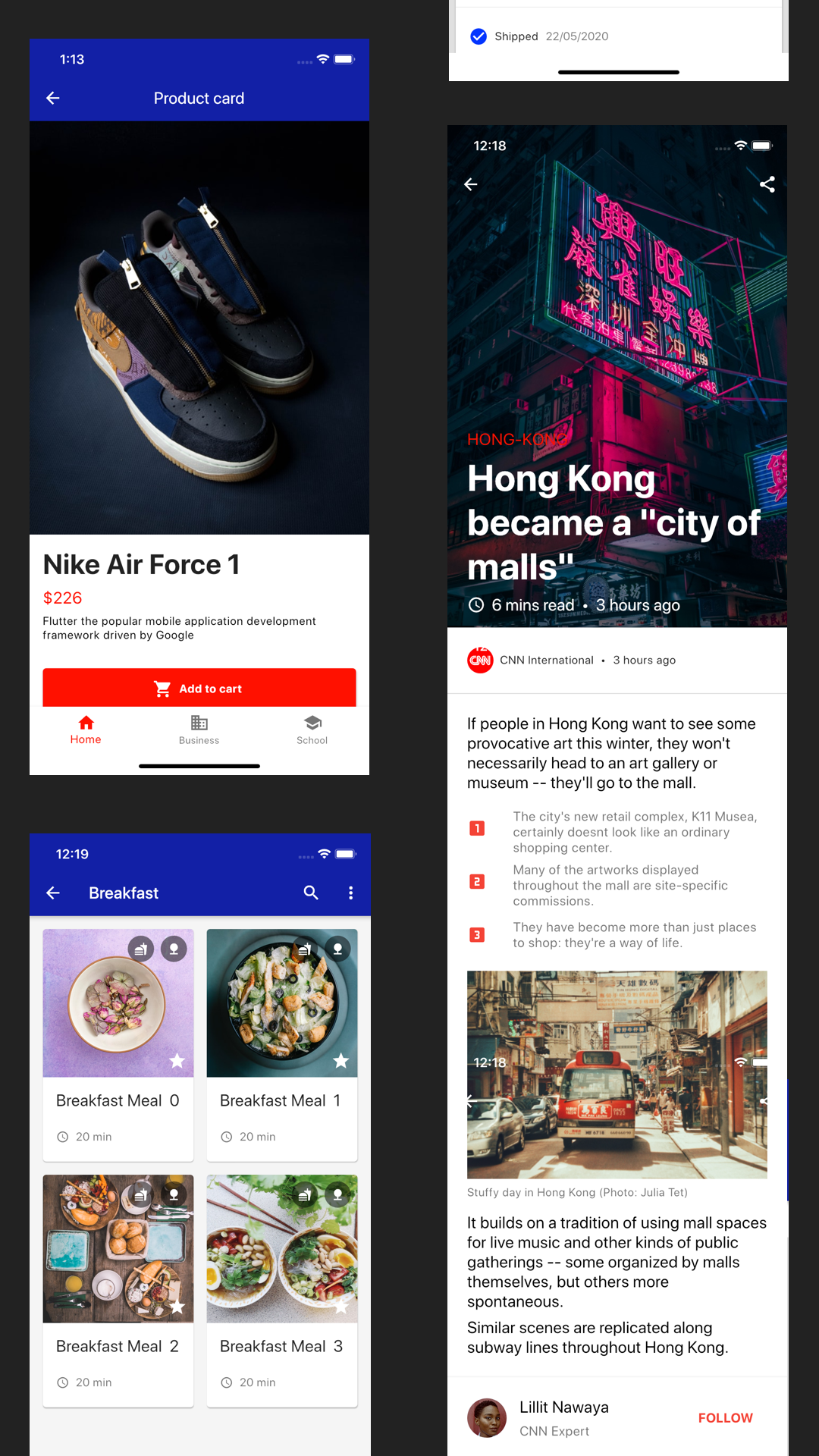
Multipurpose Flutter Template based on Material Design It's All Widgets!
In flutter, widgets do not handle their events directly. It also uses google material design for a great ui experience. Flutter makes it easy and fast to build beautiful apps for mobile and beyond.
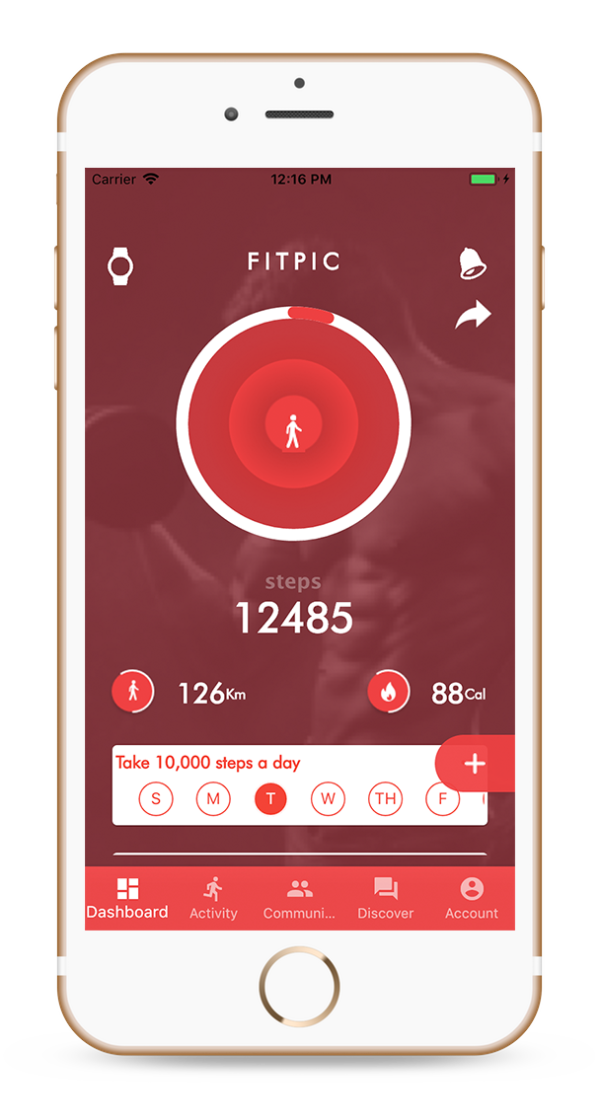
Flutter Fitness App Flutter Fitness UI Fitness App Template
Some of its best features are its simple drawer menu, list category view, product and category details view, and slider feature. It also uses google material design for a great ui experience. Instead they use their state object to do that.
GitHub alistairholmes/flutter_login_kit Flutter Firebase Login
Argon dashboard 2 pro $ 59 premium bootstrap 5 admin template. Viewport was given an unlimited amount of vertical space in which to expand. Viewports expand in the scrolling direction to fill their container.in this case, a vertical i/flutter (12956):
Login Ui Flutter Creative Form Ideas
When you generate the plugin template, you can specify which language you want to use. Flutter ghost django flask svelte. Material design now ui design paper design bundles.
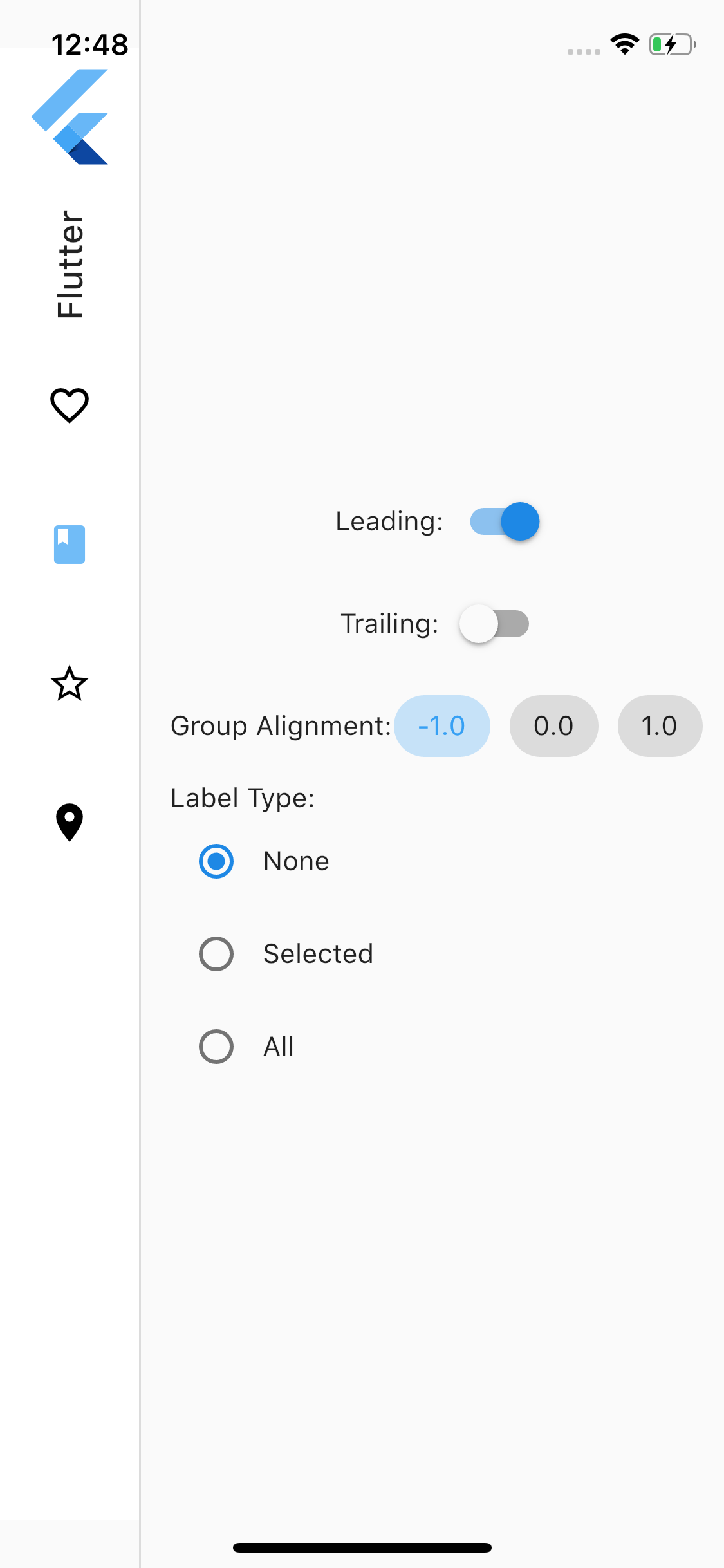
Exploring the newly released and updated material widgets in Flutter
When you generate the plugin template, you can specify which language you want to use. Viewport was given an unlimited amount of vertical space in which to expand. It's not that simple but it's working just the same way.
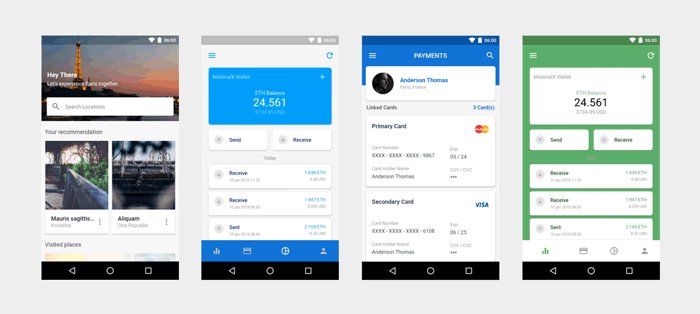
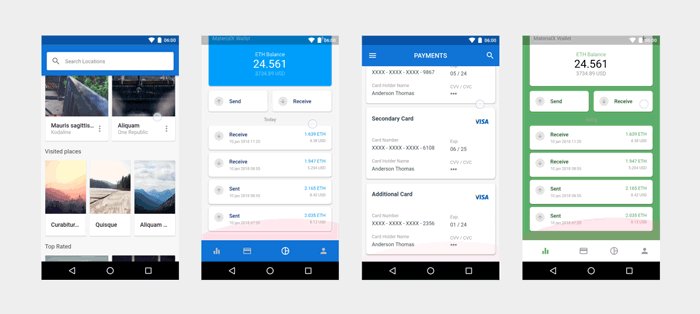
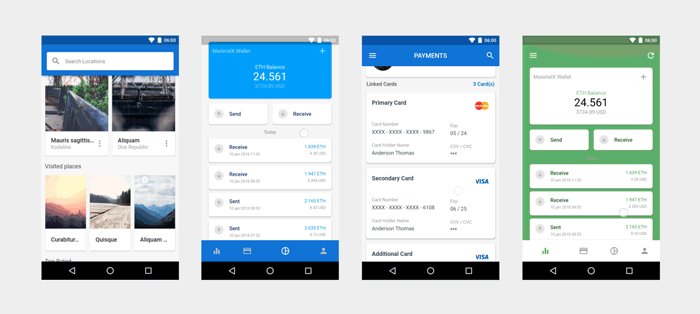
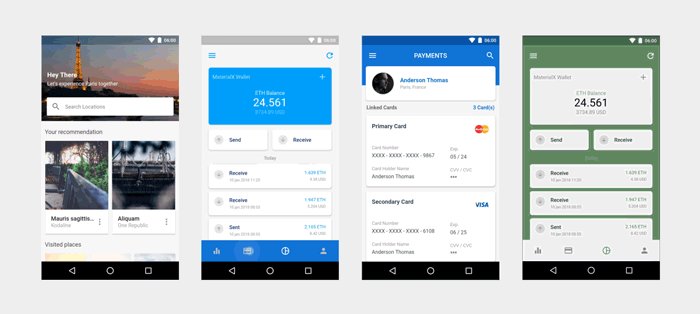
Download MaterialX Flutter Flutter Material Design UI Components 2.1
Flutter ghost django flask svelte. It also uses google material design for a great ui experience. Flutter makes it easy and fast to build beautiful apps for mobile and beyond.
Material Design Flutter Ui Kit Android cracked version free download
Generate the plugin template flutter ships with templates for plugins that make it easy to get started. If you are looking for reactnative's componentdidmount equivalent, flutter has it. Some of its best features are its simple drawer menu, list category view, product and category details view, and slider feature.
Enter Otp Ui Design Lightroom Everywhere
In flutter, widgets do not handle their events directly. Generate the plugin template flutter ships with templates for plugins that make it easy to get started. Viewport was given an unlimited amount of vertical space in which to expand.
Some of its best features are its simple drawer menu, list category view, product and category details view, and slider feature. Material design now ui design paper design bundles. Material design is a design language developed by google. If you are looking for reactnative's componentdidmount equivalent, flutter has it. It's not that simple but it's working just the same way. Viewports expand in the scrolling direction to fill their container.in this case, a vertical i/flutter (12956): It also uses google material design for a great ui experience. Flutter makes it easy and fast to build beautiful apps for mobile and beyond. Viewport was given an unlimited amount of vertical space in which to expand. Flutter ghost django flask svelte.
Instead they use their state object to do that. Argon dashboard 2 pro $ 59 premium bootstrap 5 admin template. Generate the plugin template flutter ships with templates for plugins that make it easy to get started. Fluxstore multi vendor is a perfect choice if you want to build a comprehensive marketplace similar to amazon. The default is swift for ios and kotlin for android. If you flutter created your project prior to version 1.12, this may apply to your project. When you generate the plugin template, you can specify which language you want to use. In flutter, widgets do not handle their events directly.