Handlebars Template In Javascript File
Handlebars template in javascript file - Pebble contains support for spring and spring boot within its libraries. If you look the first 2 lines of javascript you will see comments with //. The way the file is renamed to a partial name can be adjusted by providing a rename option. Views, the directory where the template files are located.eg: Helpers can be used for transforming output, iterating over data, etc. Example in javascript linked file: View engine, the template engine to use.for example, to use the pug template engine: See the handlebars.js documentation for more information. To render template files, set the following application setting properties, set in app.js in the default app created by the generator:. When the template is executed, these expressions are replaced with values from an input object.
I'm noob in vue.js, but // should work because the code is javascript anyway. You can use any template language in your layout file—it doesn’t need to match the template language of the content: App.set('views', './views').this defaults to the views directory in the application root directory.; While these all pass the ci, it's preferable to use one of the tagged releases. Handlebars.js is an extension to the mustache templating language created by chris wanstrath.
javascript Handlebars XML Parsing Errors in Firefox Stack Overflow
Example in javascript linked file: The way the file is renamed to a partial name can be adjusted by providing a rename option. View engine, the template engine to use.for example, to use the pug template engine:
Render dynamic content in Node.js using templates by Yogesh Chavan
The fastest way to test handlebars is to load it from a cdn and embed it in an html file. Views, the directory where the template files are located.eg: While these all pass the ci, it's preferable to use one of the tagged releases.
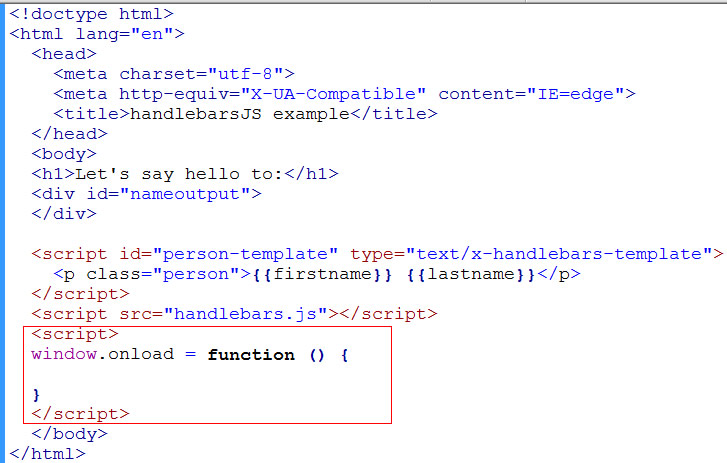
Stepbystep getting started tutorial on using Handlebars JS Learn
Helper functions, or helpers are functions that can be registered with handlebars and can be called within a template. This will look for a mylayout.njk nunjucks file in your includes folder at _includes/mylayout.njk. Looking in the docs i find this example.
The Node.js Developer Roadmap for 2021 by Mohit Feb, 2021
If you look the first 2 lines of javascript you will see comments with //. App.set('views', './views').this defaults to the views directory in the application root directory.; Looking in the docs i find this example.
How to Upload Files in Node/Express Application
Helper functions, or helpers are functions that can be registered with handlebars and can be called within a template. See the handlebars.js documentation for more information. You can use any template language in your layout file—it doesn’t need to match the template language of the content:
javascript How to use a handlebar template? Stack Overflow
Handlebars.js is an extension to the mustache templating language created by chris wanstrath. App.set('views', './views').this defaults to the views directory in the application root directory.; A handlebars expression is a {{, some contents, followed by a }}.
Тест. Язык программирования HTML
Example in javascript linked file: App.set('views', './views').this defaults to the views directory in the application root directory.; Handlebars.js is an extension to the mustache templating language created by chris wanstrath.
Flu3nt highlights
When the template is executed, these expressions are replaced with values from an input object. A handlebars expression is a {{, some contents, followed by a }}. Looking in the docs i find this example.
All of handlebars' released versions and ci builds are available for download on s3 in our builds page (opens new window). The function will recieve the file path relative to the registered directory and without the file extension. Helper functions, or helpers are functions that can be registered with handlebars and can be called within a template. This will look for a mylayout.njk nunjucks file in your includes folder at _includes/mylayout.njk. A handlebars expression is a {{, some contents, followed by a }}. App.set('views', './views').this defaults to the views directory in the application root directory.; The way the file is renamed to a partial name can be adjusted by providing a rename option. While these all pass the ci, it's preferable to use one of the tagged releases. Helpers can be used for transforming output, iterating over data, etc. View engine, the template engine to use.for example, to use the pug template engine:
Views, the directory where the template files are located.eg: See the handlebars.js documentation for more information. Mustache inspired numerous javascript template libraries which forked from the original simplicity to add certain functionality or use. The fastest way to test handlebars is to load it from a cdn and embed it in an html file. Handlebars.js is an extension to the mustache templating language created by chris wanstrath. You can use any template language in your layout file—it doesn’t need to match the template language of the content: To render template files, set the following application setting properties, set in app.js in the default app created by the generator:. If you look the first 2 lines of javascript you will see comments with //. I'm noob in vue.js, but // should work because the code is javascript anyway. Example in javascript linked file:
Looking in the docs i find this example. Pebble contains support for spring and spring boot within its libraries. An ejs template can use a njk layout.; When the template is executed, these expressions are replaced with values from an input object.