Html Header Template
Html header template - Click red + in the bottom right corner to add a new block. Whatever method you use to create an html template, there are some best practices to keep in mind. I'm trying to implement a simple modal using the bootstrap 5 starter template (i'm using the bootstrap bundle with popper option) but for some reason, it's not working. // or whatever division you wanna do } tbody { height: Use the top left menu to create new pages, sites and add themes. Select text to insert a link. Add a html code with your specific design and variables you want to print (see the list of variables here). // or whatever height width. The variables and velocity script code are highlighted The post itself showing the cover image, the title, and post text content is the central.
See the below example code. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. Click any text to edit or style it. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. A few really good frameworks that make the html template creation process easier:
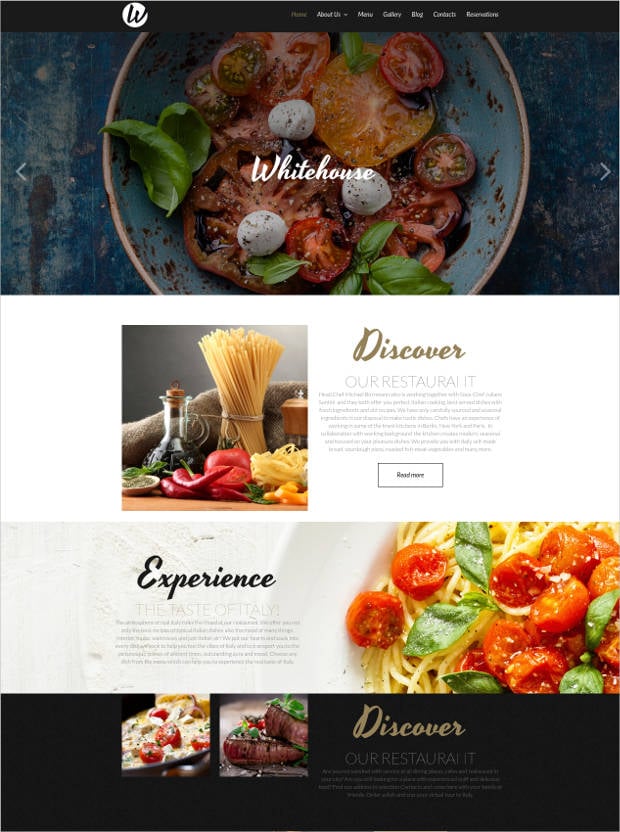
27+ Best Premium Restaurant Website Templates Free & Premium Templates
A few really good frameworks that make the html template creation process easier: Unfortunately the solutions i have found does not work with bootstrap or mess up the style. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table.
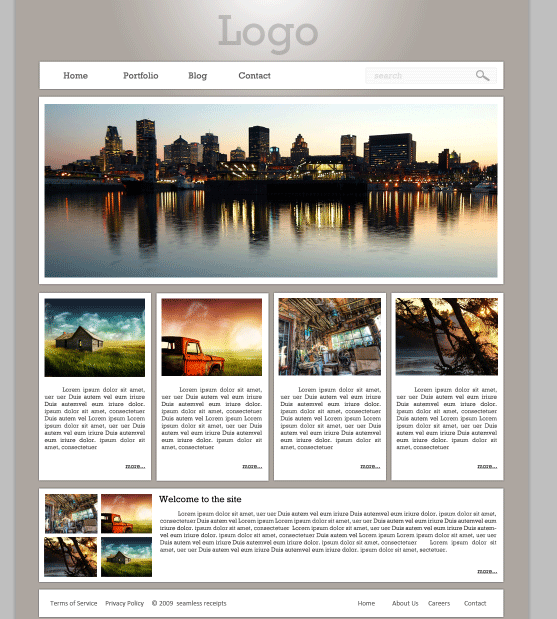
How to Code a Clean Minimalist HTML CSS Website Layout Designzzz
// or whatever height width. Whatever method you use to create an html template, there are some best practices to keep in mind. The variables and velocity script code are highlighted
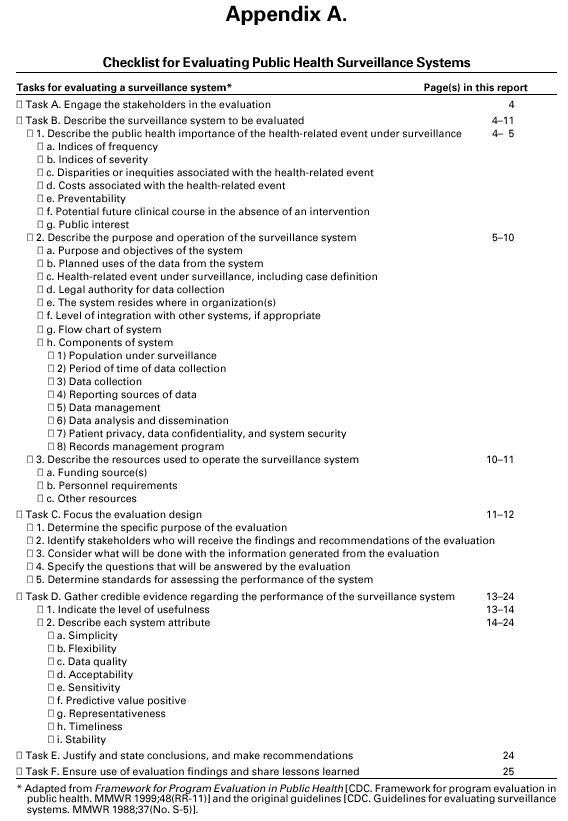
Updated Guidelines for Evaluating Public Health Surveillance Systems
The variables and velocity script code are highlighted Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. // or whatever division you wanna do } tbody { height:
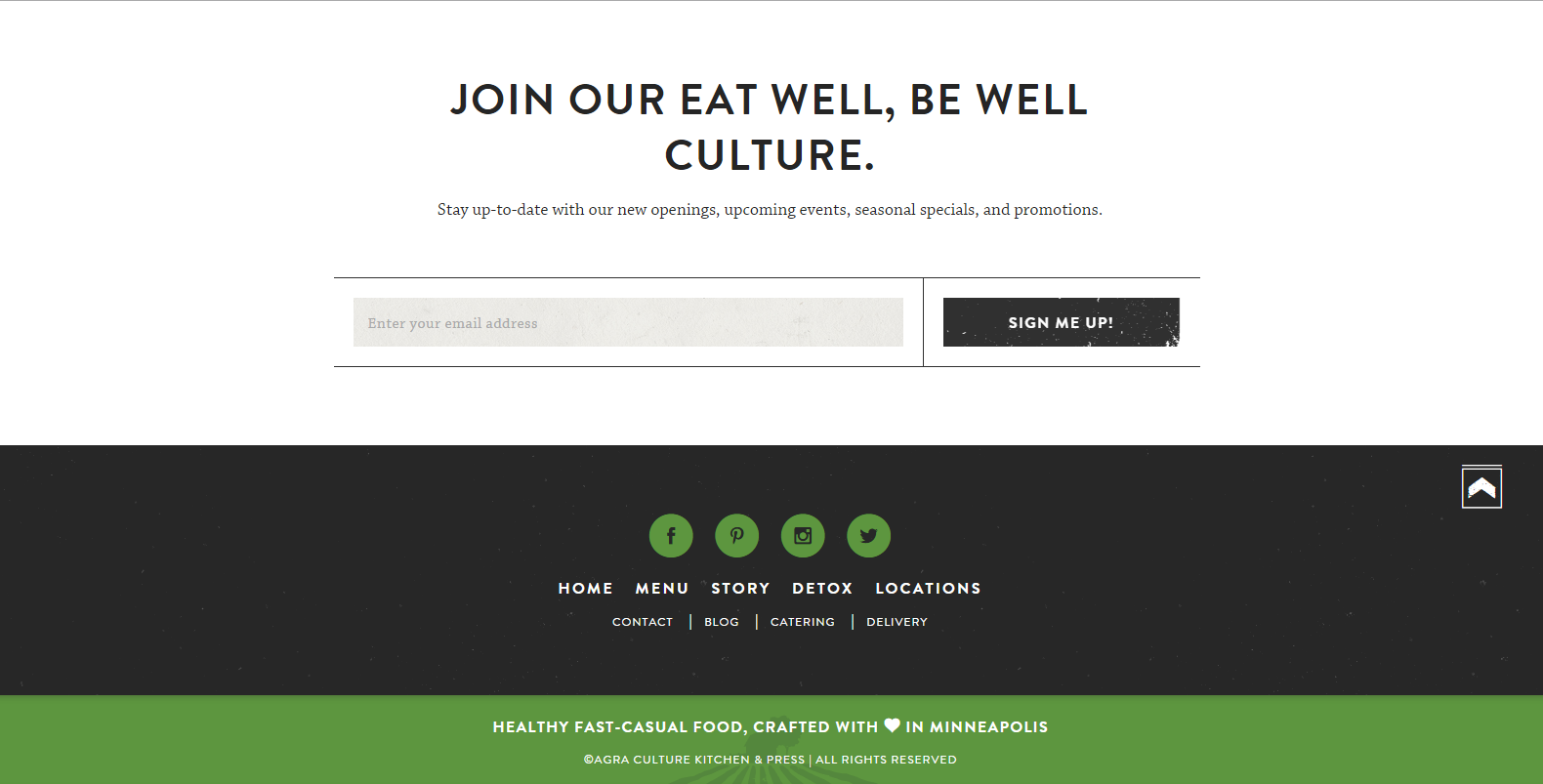
Importance of Footer in Web Page Elegant Footer Ideas For Creative
A few really good frameworks that make the html template creation process easier: Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Whatever method you use to create an html template, there are some best practices to keep in mind.
OPEN TRIP Pendakian Gunung Merbabu
Use the top left menu to create new pages, sites and add themes. Click red + in the bottom right corner to add a new block. Whatever method you use to create an html template, there are some best practices to keep in mind.
Event Landing Page PSD Website Template Event landing page, Psd
Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. Whatever method you use to create an html template, there are some best practices to keep in mind. The post itself showing the cover image, the title, and post text content is the central.
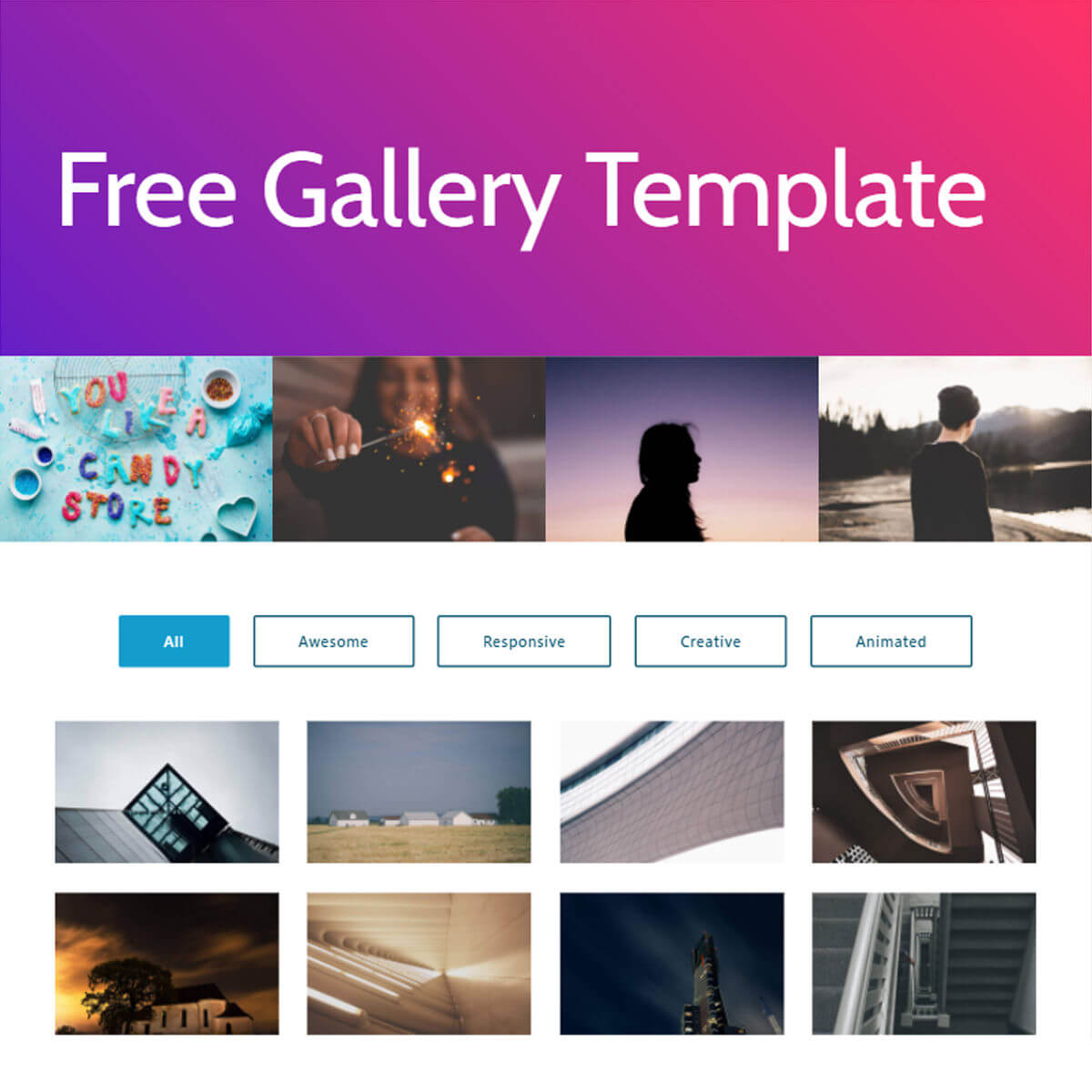
Free HTML Bootstrap Photo Gallery Template
For example it could be named certificate.html. // or whatever division you wanna do } tbody { height: Whatever method you use to create an html template, there are some best practices to keep in mind.
V Ling 01.13
I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. See the below example code. The post itself showing the cover image, the title, and post text content is the central.
Whatever method you use to create an html template, there are some best practices to keep in mind. The variables and velocity script code are highlighted Add a html code with your specific design and variables you want to print (see the list of variables here). // or whatever division you wanna do } tbody { height: I'm trying to implement a simple modal using the bootstrap 5 starter template (i'm using the bootstrap bundle with popper option) but for some reason, it's not working. Click red + in the bottom right corner to add a new block. Use the top left menu to create new pages, sites and add themes. A few really good frameworks that make the html template creation process easier: See the below example code. The post itself showing the cover image, the title, and post text content is the central.
Html has different tags, some of which have semantic meanings. Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Select text to insert a link. // or whatever height width. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page. I've gone through other simi. For example it could be named certificate.html. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Click any text to edit or style it.