Html Heading Template
Html heading template - A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Because of this, it is important to not skip one or more heading levels. Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is. Delete all the text after the header and add a new sentence, “my report starts here.” Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Most newer responsive templates are already setup to use heading tags. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. The site title is changed from an h1 heading (default) to h2. Some search engines give more weight to text inside h tags. Html has different heading elements which are h1, h2, h3, h4, h5 and h6.
Usable h tags are h1 h2 h3 h4 h5 and h6. We won’t use it again. In the example below, the source is wordpress, which uses the prefix “wp,” and the block is the site title: In this piece, we've seen an html starter boilerplate and what each tag used in this template means. Format an rmd report using the styles reference docx file.
Free Headers for our liquid Website Templates
A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. The heading level of the site title is set to 2.
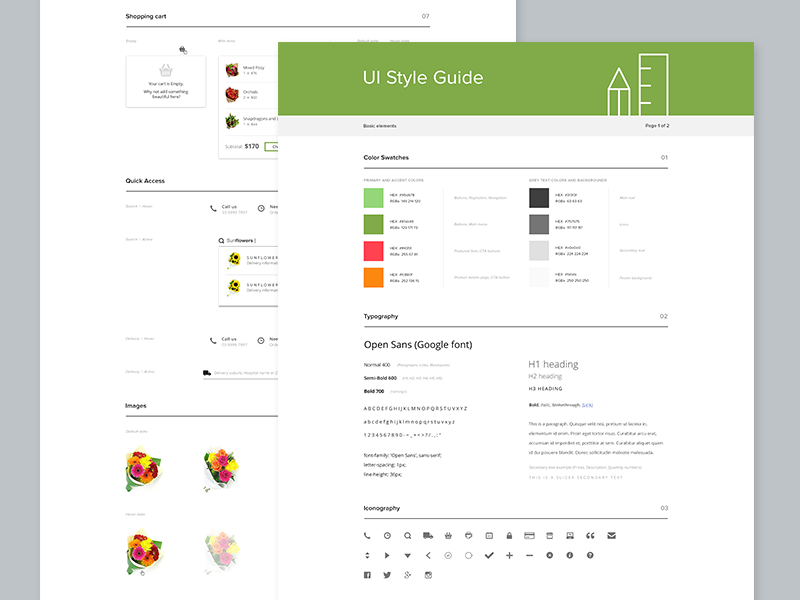
UI Style guide by Alex Gilev on Dribbble
We won’t use it again. Usable h tags are h1 h2 h3 h4 h5 and h6. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page.
ShopSite Builtin Crop Circles Template
Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. The heading level of the site title is set to 2. Some search engines give more weight to text inside h tags.
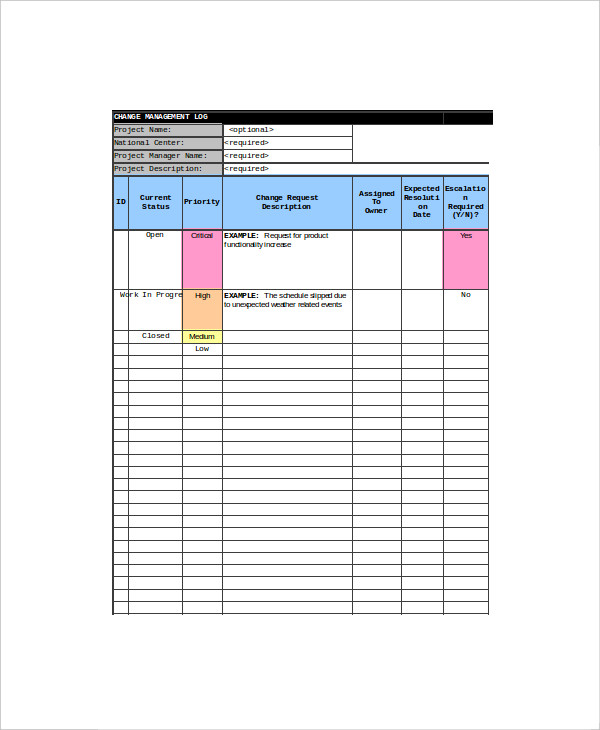
Log Template 10+ Free Word, Excel, PDF Documents Download Free
A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Because of this, it is important to not skip one or more heading levels.
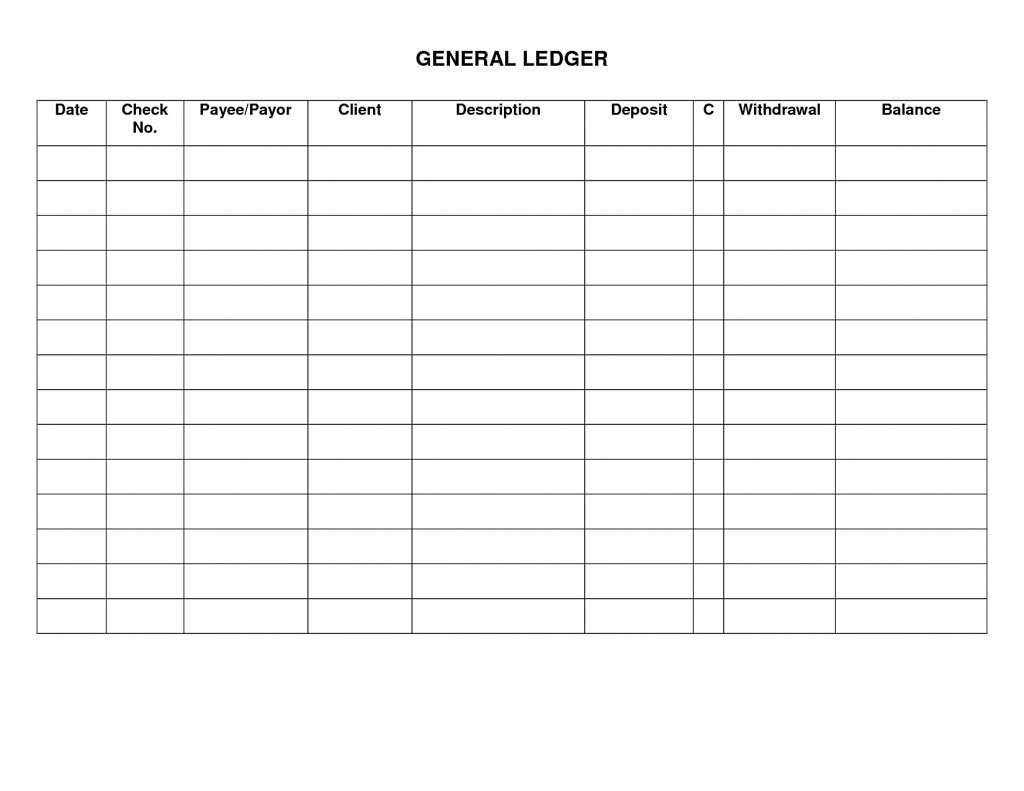
Free General Ledger Cash Receipts Journal Free Clgss with Free
Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. The site title is changed from an h1 heading (default) to h2. Most newer responsive templates are already setup to use heading tags.
Activity Spreadsheet Template Spreadsheets Sales Tracking Awesome to
The heading level of the site title is set to 2. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Html has different heading elements which are h1, h2, h3, h4, h5 and h6.
ASQA template by Arianne Iligan PDF Archive
Heading elements are used to describe different sections of a web page. A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Usable h tags are h1 h2 h3 h4 h5 and h6.
Un formulaire d'inscription
Usable h tags are h1 h2 h3 h4 h5 and h6. Html has different heading elements which are h1, h2, h3, h4, h5 and h6. Format an rmd report using the styles reference docx file.
Delete all the text after the header and add a new sentence, “my report starts here.” Because of this, it is important to not skip one or more heading levels. In this piece, we've seen an html starter boilerplate and what each tag used in this template means. Some search engines give more weight to text inside h tags. Most newer responsive templates are already setup to use heading tags. Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is. Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Html has different heading elements which are h1, h2, h3, h4, h5 and h6. Heading elements are used to describe different sections of a web page.
A block is added to a template with an html comment that includes a prefix, the block name, and optional attributes. Usable h tags are h1 h2 h3 h4 h5 and h6. Format an rmd report using the styles reference docx file. The heading level of the site title is set to 2. A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. In the example below, the source is wordpress, which uses the prefix “wp,” and the block is the site title: The site title is changed from an h1 heading (default) to h2. We won’t use it again.