Html Template Header
Html template header - Click any text to edit or style it. Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. For example it could be named certificate.html. Click red + in the bottom right corner to add a new block. How to edit a single block as html. // or whatever division you wanna do } tbody { height: Or, if you want to edit the html for your entire post, you can access the code editor from the main tools. // or whatever height width. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table.
See the below example code. The variables and velocity script code are highlighted The post itself showing the cover image, the title, and post text content is the central. First, you can click on the options for an individual block and choose the edit as html option: The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page.
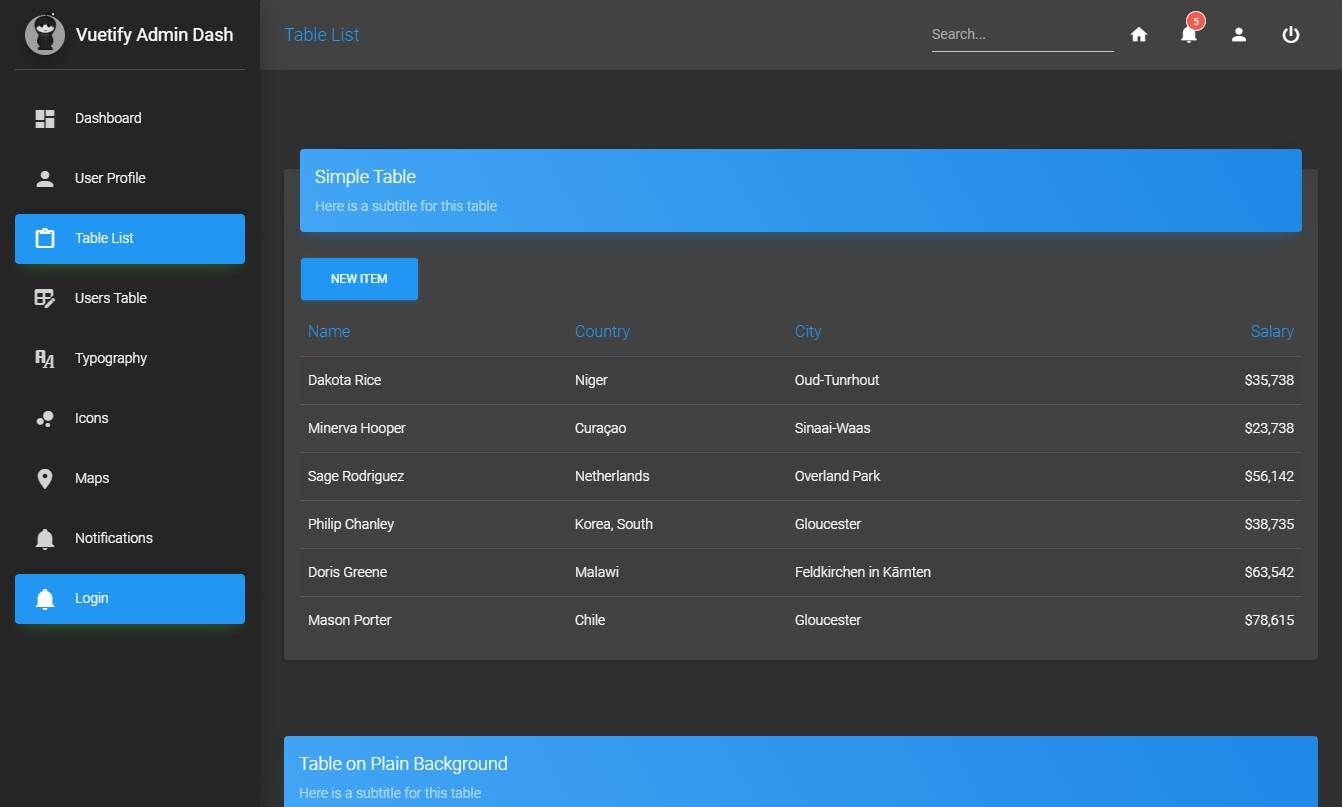
Vuetify Admin Dashboard A Crud Admin panel made from Vue js and
// or whatever division you wanna do } tbody { height: Example of editing a block’s html. A few really good frameworks that make the html template creation process easier:
25 Examples of Footers in Web Design Web Design Ledger
Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. This will let you edit the html for just that individual block: The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page.
An 8Point Checklist for Debugging Strange Technical SEO Problems
How to edit a single block as html. Use the top left menu to create new pages, sites and add themes. The post itself showing the cover image, the title, and post text content is the central.
25 Free Business Newsletter Templates to Download Hongkiat
Add a html code with your specific design and variables you want to print (see the list of variables here). First, you can click on the options for an individual block and choose the edit as html option: A few really good frameworks that make the html template creation process easier:
25 Free Business Newsletter Templates to Download Hongkiat
Click any text to edit or style it. This will let you edit the html for just that individual block: Select text to insert a link.
BlackSheep Squadron UPdater DCS utility Forum BlackSheepSquadron.fr
The post itself showing the cover image, the title, and post text content is the central. Click any text to edit or style it. Example of editing a block’s html.
V Ling 01.12
Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background. The variables and velocity script code are highlighted Whatever method you use to create an html template, there are some best practices to keep in mind.
Eclectic Photography Project Day 153 the slide
I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Click red + in the bottom right corner to add a new block. Example of editing a block’s html.
// or whatever division you wanna do } tbody { height: For example it could be named certificate.html. Click any text to edit or style it. // or whatever height width. How to edit a single block as html. A few really good frameworks that make the html template creation process easier: Use the top left menu to create new pages, sites and add themes. Or, if you want to edit the html for your entire post, you can access the code editor from the main tools. Click red + in the bottom right corner to add a new block. The social media sharing on the left, advertisements on the right, header, and footer are minor parts of the web page.
Example of editing a block’s html. See the below example code. Select text to insert a link. This will let you edit the html for just that individual block: Add a html code with your specific design and variables you want to print (see the list of variables here). The post itself showing the cover image, the title, and post text content is the central. I am trying to make a table with fixed header and a scrollable content using the bootstrap 3 table. Whatever method you use to create an html template, there are some best practices to keep in mind. First, you can click on the options for an individual block and choose the edit as html option: The variables and velocity script code are highlighted
Html has different tags, some of which have semantic meanings. Unfortunately the solutions i have found does not work with bootstrap or mess up the style. Click blue gear icon in the top right corner to hide/show buttons, text, title and change the block background.