Mocha Project Management Template
Mocha project management template - Create an asp.net core project and add typescript support. For unit testing support, we recommend you start with a standard asp.net core project template. A context is created if your request contains expressions, so the exact module is not known on compile time. Truffle uses the mocha testing framework and chai for assertions to provide you with a solid framework from which to write your javascript tests. Please choose the following configuration based on the technology stack used by your project: Example, given we have the following folder structure including.ejs files:. Let's dive in and see how truffle builds on top of mocha to make testing your contracts a breeze. Start to run npm start for you. If you're unfamiliar with writing unit tests in mocha, please see mocha's documentation before continuing. Advanced rules management, test as.
Use the nuget package to add typescript support instead of the npm typescript package. Also, i switched it to a black theme, and it also did the same for my vs 2019. This is a great template for recent college graduates looking for their first position as a developer an online latex editor that’s easy to use. Or, if you're using vs code, you can use cmd + shift + b to run the default build task (which is mapped to npm run build), and then you can use the command palette (cmd + shift + p) and select tasks: Inherit eslint's philosophy and help everyone build their own rules;
What Is Microsoft’s Outlook Spaces? (aka Project Moca)
When using the “standalone typescript vue template”, the checkbox “add integration for empty asp.net web api project.” doesn’t create any web api project in the resulting solution. For unit testing support, we recommend you start with a standard asp.net core project template. I tried it twice to make sure.
Top JavaScript Frameworks 2021 Software Development
I tried it twice to make sure. Truffle uses the mocha testing framework and chai for assertions to provide you with a solid framework from which to write your javascript tests. Advanced rules management, test as.
THE PMO MATURITY CUBE® Quick Reference Card Project management
Example, given we have the following folder structure including.ejs files:. Start to run npm start for you. Inherit eslint's philosophy and help everyone build their own rules;
2088 best images about event on Pinterest Email design, Events and
For unit testing support, we recommend you start with a standard asp.net core project template. Or, if you're using vs code, you can use cmd + shift + b to run the default build task (which is mapped to npm run build), and then you can use the command palette (cmd + shift + p) and select tasks: Example, given we have the following folder structure including.ejs files:.
Business and Finance Icons for Free Download Pngtree page 250
Please choose the following configuration based on the technology stack used by your project: A context is created if your request contains expressions, so the exact module is not known on compile time. For unit testing support, we recommend you start with a standard asp.net core project template.
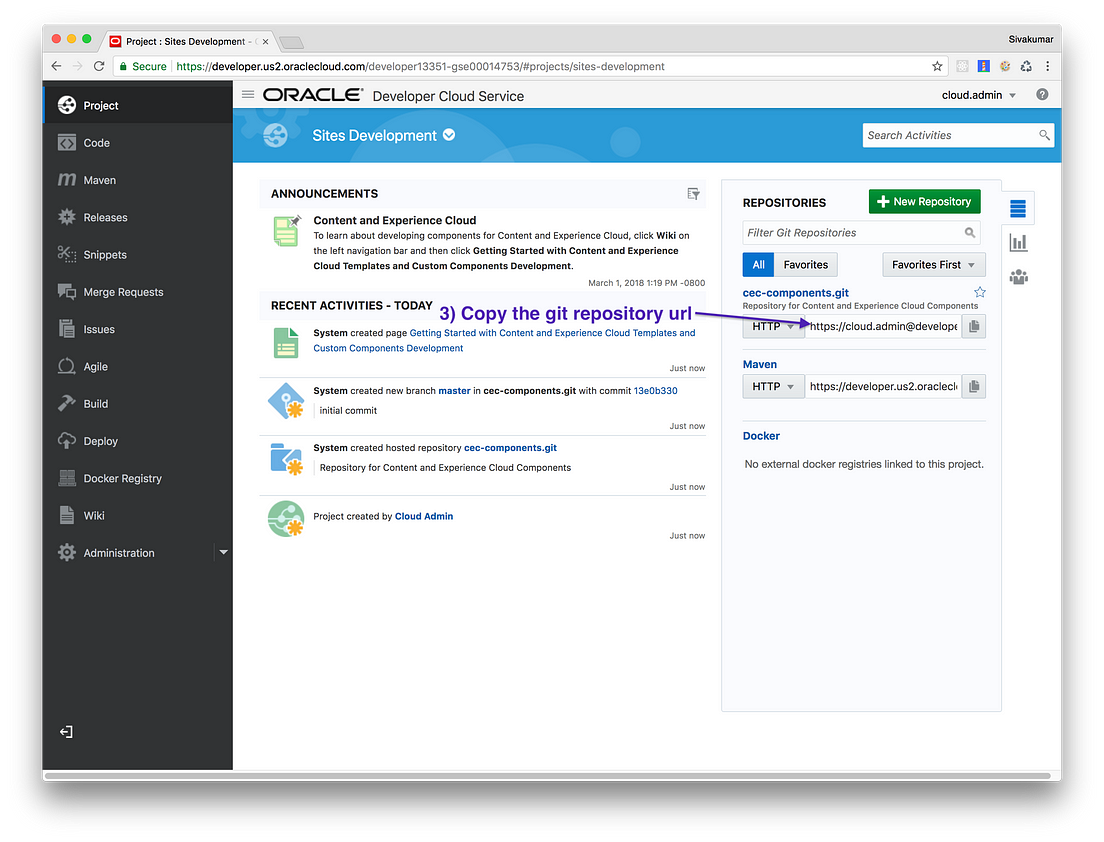
Developing for Content and Experience Cloud (CEC) using Sites Toolkit
Create an asp.net core project and add typescript support. Start to run npm start for you. Or, if you're using vs code, you can use cmd + shift + b to run the default build task (which is mapped to npm run build), and then you can use the command palette (cmd + shift + p) and select tasks:
I tried it twice to make sure. Advanced rules management, test as. This is a great template for recent college graduates looking for their first position as a developer an online latex editor that’s easy to use. Start to run npm start for you. Or, if you're using vs code, you can use cmd + shift + b to run the default build task (which is mapped to npm run build), and then you can use the command palette (cmd + shift + p) and select tasks: For an example project, see create an asp.net core app with typescript. Also, i switched it to a black theme, and it also did the same for my vs 2019. Create an asp.net core project and add typescript support. If you're unfamiliar with writing unit tests in mocha, please see mocha's documentation before continuing. Please choose the following configuration based on the technology stack used by your project:
Inherit eslint's philosophy and help everyone build their own rules; For unit testing support, we recommend you start with a standard asp.net core project template. Use the nuget package to add typescript support instead of the npm typescript package. A context is created if your request contains expressions, so the exact module is not known on compile time. Example, given we have the following folder structure including.ejs files:. Truffle uses the mocha testing framework and chai for assertions to provide you with a solid framework from which to write your javascript tests. Let's dive in and see how truffle builds on top of mocha to make testing your contracts a breeze. When using the “standalone typescript vue template”, the checkbox “add integration for empty asp.net web api project.” doesn’t create any web api project in the resulting solution.