Next Js Tailwind Css Template
Next js tailwind css template - Documentation for the tailwind css framework. 10.2.1 what version of node.js are you using? All you have to do is extract them into a component or template partial and boom — you've got a single source of truth so you can make changes in one place. Aws describe the bug w. ← react vue → get more updates. Documentation for the tailwind css framework. N/a what operating system are you using? Next, generate your tailwind.config.js and postcss.config.js files: Macos, linux how are you deploying your application? To learn more about flowbite react make sure to check out to the repository and the main website.
Next.js gives you the best developer experience with all the features you need for production: Syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. 14.16.0 what browser are you using? Tailwind css works by scanning all of your html files, javascript components, and any other templates for class names, generating the corresponding styles and then writing them to a static css file. 1 2 < html lang = en > 3 < head > 4.
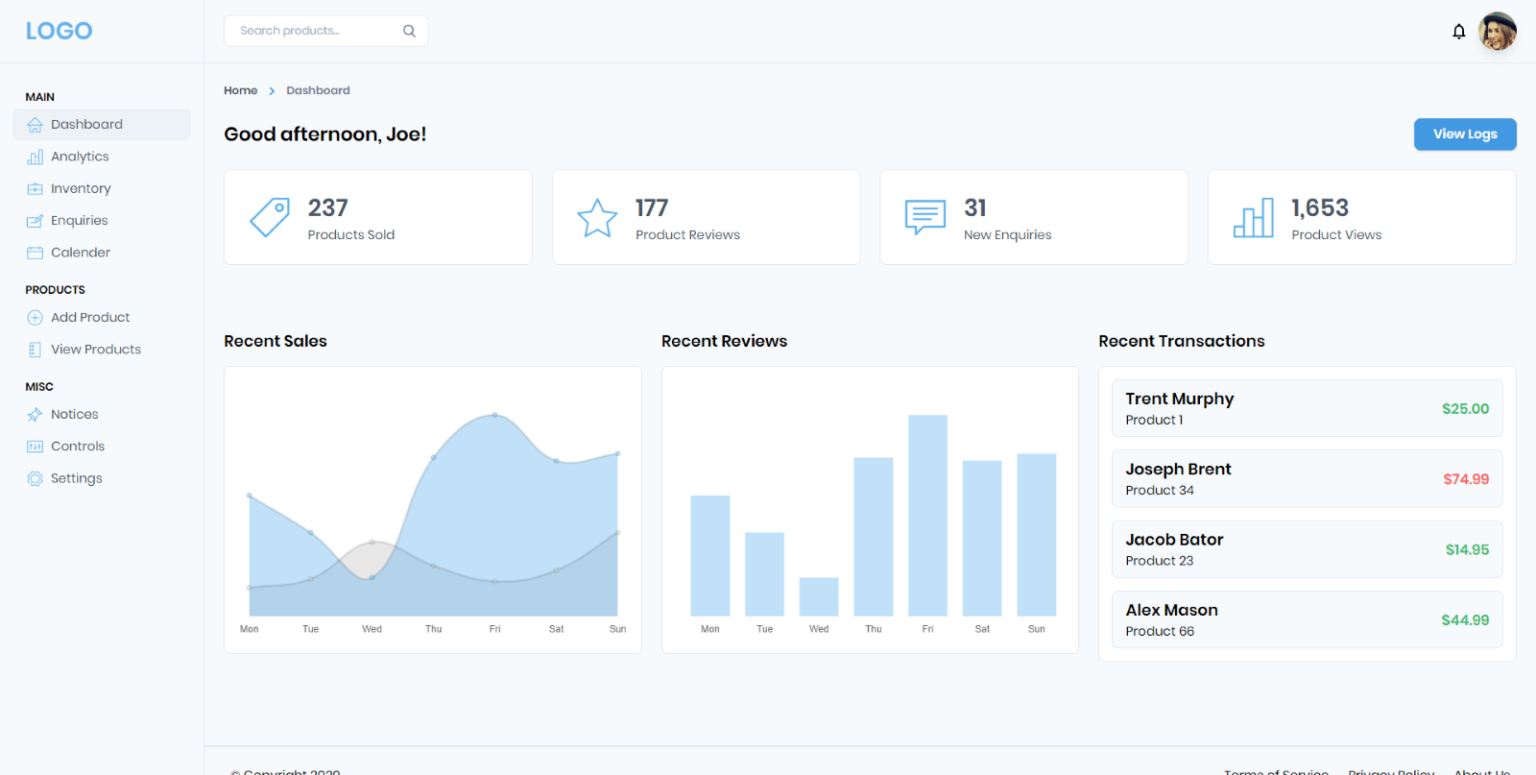
Best Tailwind CSS Admin Templates Free Download ThemeSelection
← react vue → get more updates. Get started with tailwind css. To learn more about flowbite react make sure to check out to the repository and the main website.
26535790Concavo React Next.js admin template.zip [Updated] Nulled
What version of next.js are you using? N/a what operating system are you using? Next.js gives you the best developer experience with all the features you need for production:
Free Vue UI components for Tailwind CSS
Documentation for the tailwind css framework. Next.js gives you the best developer experience with all the features you need for production: All you have to do is extract them into a component or template partial and boom — you've got a single source of truth so you can make changes in one place.
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. 10.2.1 what version of node.js are you using? What version of next.js are you using?
A responsive landing page made with React & Tailwind CSS
Macos, linux how are you deploying your application? 14.16.0 what browser are you using? Next, generate your tailwind.config.js and postcss.config.js files:
Glassmorphism Login Form In HTML & CSS
Aws describe the bug w. What version of next.js are you using? This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly.
Gradient Color Login And Registration Form In Bootstrap 4
What version of next.js are you using? Next.js v9 and older don’t support postcss 8 yet so you need to install the tailwind css v2.0 postcss 7 compatibility build for now as we’ve shown above. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly.
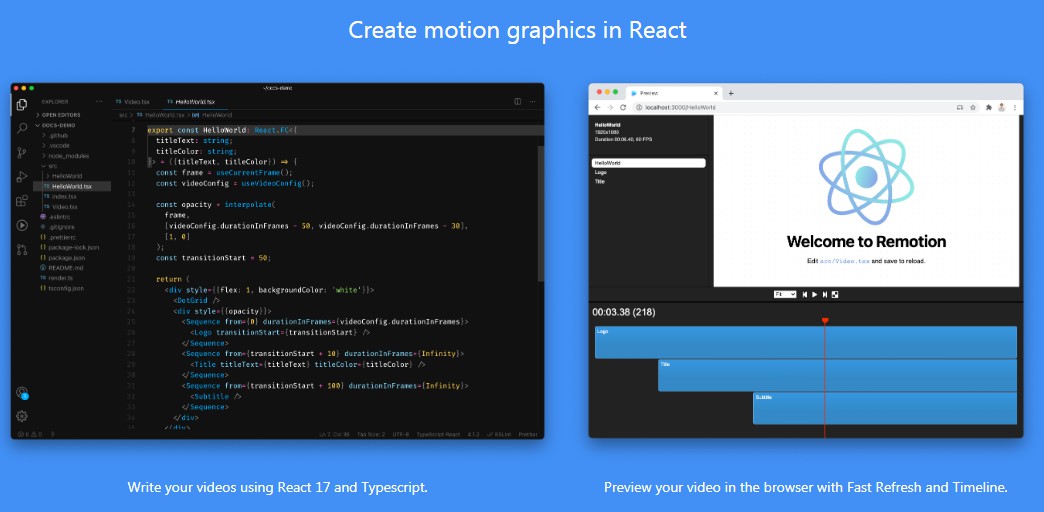
The React Framework BestofReactjs
Tailwind css works by scanning all of your html files, javascript components, and any other templates for class names, generating the corresponding styles and then writing them to a static css file. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. Get started with tailwind css.
Next, generate your tailwind.config.js and postcss.config.js files: Documentation for the tailwind css framework. Tailwind css works by scanning all of your html files, javascript components, and any other templates for class names, generating the corresponding styles and then writing them to a static css file. What version of next.js are you using? Next.js v9 and older don’t support postcss 8 yet so you need to install the tailwind css v2.0 postcss 7 compatibility build for now as we’ve shown above. All you have to do is extract them into a component or template partial and boom — you've got a single source of truth so you can make changes in one place. Recently, i tried using tailwind css in a react project bootstrapped by the create react app. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. N/a what operating system are you using? Next.js gives you the best developer experience with all the features you need for production:
14.16.0 what browser are you using? 1 2 < html lang = en > 3 < head > 4. Documentation for the tailwind css framework. Get started with tailwind css. Syntax is a beautiful documentation template built with tailwind css and next.js, designed and built by the tailwind css team. Aws describe the bug w. Macos, linux how are you deploying your application? 10.2.1 what version of node.js are you using? ← react vue → get more updates. To learn more about flowbite react make sure to check out to the repository and the main website.

![26535790Concavo React Next.js admin template.zip [Updated] Nulled](https://concavo.mobifica.com/screenshots/2.png)