React Js Footer Template
React js footer template - Use this as the starting point for your next hire. This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. So all jsx elements and components are bound into a single tag. The two primary ways of declaring components in.
themeforest30150515Oility React Next JS Multipurpose
In the above example, the name property with the value gulshan has been passed from the example component to the tool component. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views. The two primary ways of declaring components in.
Integrating a Bootstrap Template to React Telexar Blog
In the above example, the name property with the value gulshan has been passed from the example component to the tool component. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. So all jsx elements and components are bound into a single tag.
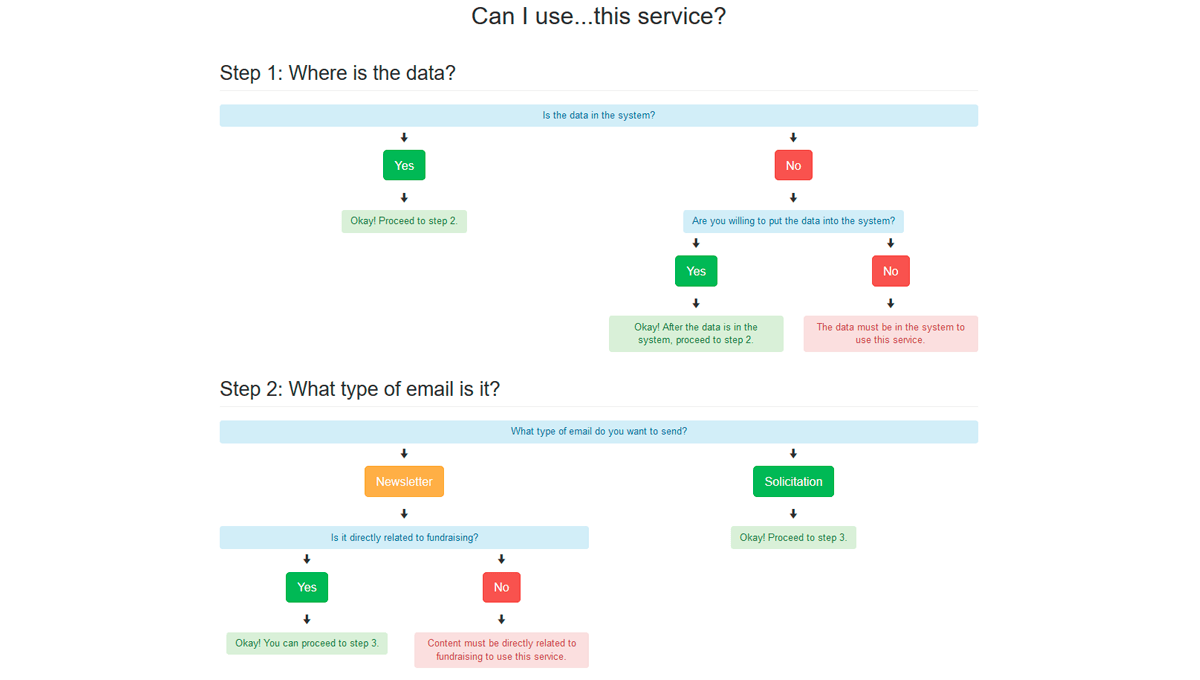
BOOTSTRAP DETERMINATION FLOWCHART
The two primary ways of declaring components in. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views.
20+ Creative Website Footer UI Design OnAirCode
The two primary ways of declaring components in. Use this as the starting point for your next hire. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants.
Best 14 Free Bootstrap 4 Admin Templates
Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. So all jsx elements and components are bound into a single tag. In the above example, the name property with the value gulshan has been passed from the example component to the tool component.
matthinx
Use this as the starting point for your next hire. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value.
The two primary ways of declaring components in. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants.
ALVANGUARD PHOTOGRAPHY (2009) Tribe Carnival
│ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views. Use this as the starting point for your next hire. This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original.
So all jsx elements and components are bound into a single tag. Use this as the starting point for your next hire. Also the return section is wrapped in a tag because there is a limitation in the return function, it can only return a single value. In the above example, the name property with the value gulshan has been passed from the example component to the tool component. The two primary ways of declaring components in. This technology is being used by hundreds of thousands of developers and companies such as vercel, netflix, tiktok, twitch, hulu, nike and hbo max since its original. Toptal is a marketplace for dedicated react.js developers, engineers, programmers, coders, architects, and consultants. │ ├── layouts/ # layout containers │ ├── scss/ # scss styles │ ├── views/ # application views.