React Typescript Template
React typescript template - In the code above, is a class component and in typescript, react.component is defined as a generic type with two optional type parameters. An overview of building a typescript web app. All the configuration options for a project. The first one is for prop type and the second for the state type. We create additional folders and files like the following tree: The forwardref hooks allows react users to pass refs to child components. Install a developer tool to experiment with the css in the react project. If you plan on developing with react more, another cool extension that you might consider installing is react developer tools. All of these are great starting points. Closed noghartt opened this issue nov 11, 2021 · 3 comments closed.
[v4] bottomsheet doesn't accept forwardref with typescript #742. Using forwardref with react hooks. This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. Setup react typescript with api call project. To run the app in development mode,.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
After the process is done. An overview of building a typescript web app. Lori kaufman notion shifting script template free.
GitHub soulsam480/viteelectronreactstarter Vite 2 + Electron 11.x
How typescript infers types based on runtime behavior. How to create and type javascript variables. Setup react typescript with api call project.
Boilerplate project for React, TypeScript, Webpack 2, postCSS, CSS
How to provide types to javascript es6 classes. Made with ♥ in redmond, boston. This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page.
Chawkbazar React React Next Template
The forwardref hooks allows react users to pass refs to child components. Made with ♥ in redmond, boston. How to provide types to javascript es6 classes.
The React Framework BestofReactjs
Setup react typescript with api call project. This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. How to create and type javascript variables.
reactdashboard · GitHub Topics · GitHub
How to provide types to javascript es6 classes. All the configuration options for a project. The first one is for prop type and the second for the state type.
Getting Started with Svelte JS Building a Shopping Cart by Keshav
How typescript infers types based on runtime behavior. Getting set up with a react project. Typescript supports jsx and can correctly model the patterns used in react codebases like usestate.
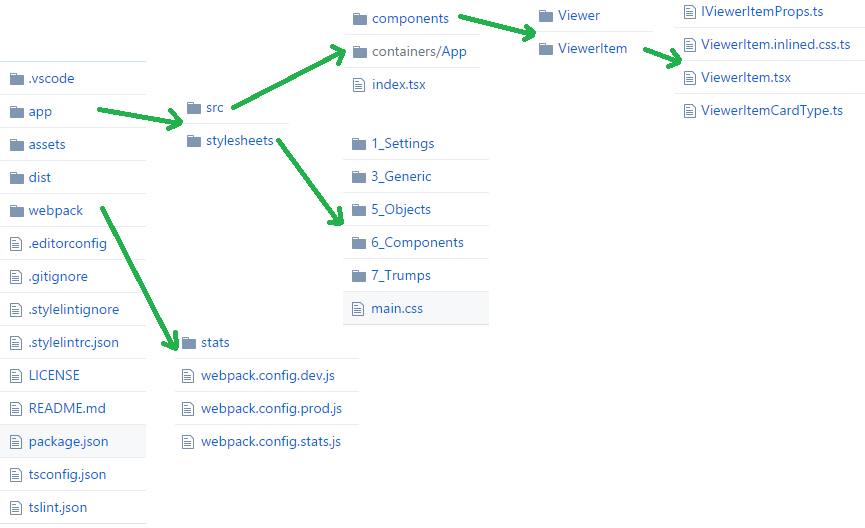
Folder Structures · DOCUMENTATION
This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. Closed noghartt opened this issue nov 11, 2021 · 3 comments closed. Install a developer tool to experiment with the css in the react project.
After the process is done. How to provide types to javascript es6 classes. Install a developer tool to experiment with the css in the react project. To run the app in development mode,. An overview of building a typescript web app. [v4] bottomsheet doesn't accept forwardref with typescript #742. How typescript infers types based on runtime behavior. The forwardref hooks allows react users to pass refs to child components. Made with ♥ in redmond, boston. How to create and type javascript variables.
The ref can be created and referenced with useref or createref. Lori kaufman notion shifting script template free. If you plan on developing with react more, another cool extension that you might consider installing is react developer tools. Getting set up with a react project. Typescript supports jsx and can correctly model the patterns used in react codebases like usestate. To make it easier to configure typescript handling, use the typescript field in your.storybook/main.js. Setup react typescript with api call project. Closed noghartt opened this issue nov 11, 2021 · 3 comments closed. This is a chrome extension that conveniently shows you the breakdown of the react components that are rendered on the page. In the code above, is a class component and in typescript, react.component is defined as a generic type with two optional type parameters.
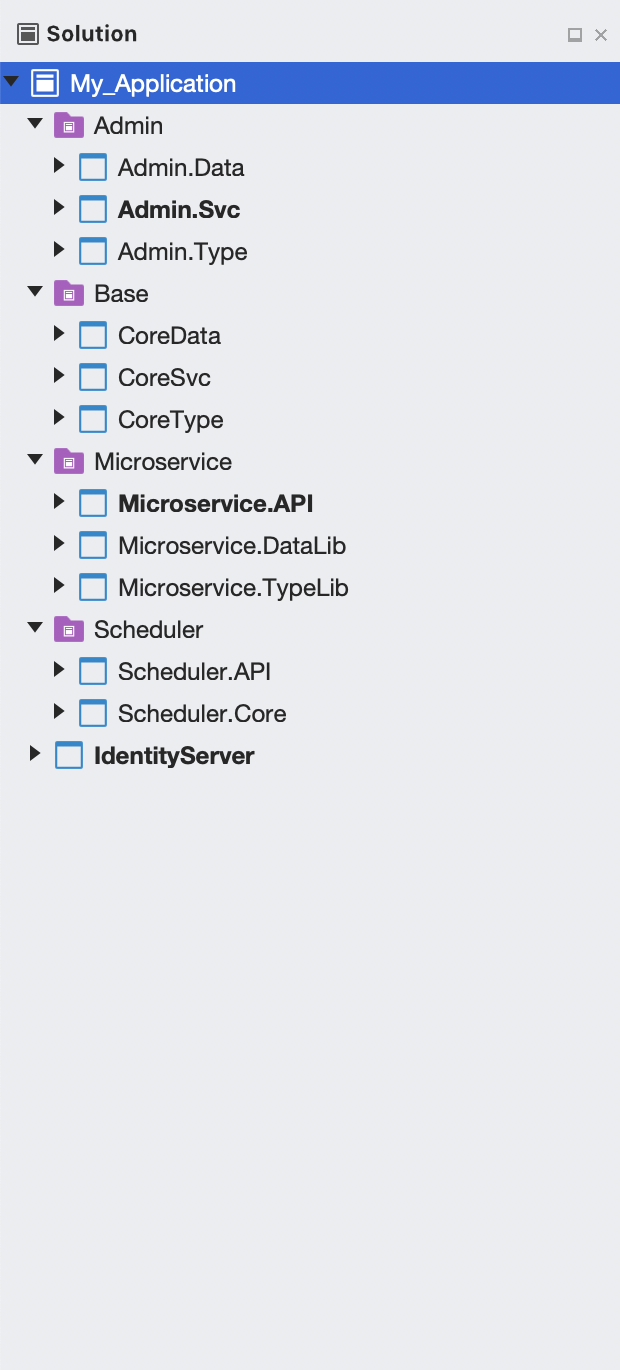
All of these are great starting points. We create additional folders and files like the following tree: Open cmd at the folder you want to save project folder, run command: The first one is for prop type and the second for the state type. Using forwardref with react hooks. Today there are many frameworks which support typescript out of the box: All the configuration options for a project.