Table Layout Template
Table layout template - This is necessary for table elements in an html email because they are only used for layout purposes. Dark sliding tables effects are sleek and quick, the text colors are varied and there is an opportunity of highlighting the important points. In the following example, a layout table is used to organize text boxes inside a section on a form template. Download and print our free table plan templates. Record class attendance with this free table template. From now on, you are supposed to add certain css properties, as we are going to show you in the next step. A layout table is a framework that includes rows and columns for organizing and arranging the form template's content, including controls, sections of a form template, and logos or other pictures. An html email is made up of multiple table elements. You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width. Each table element represents a different section of the email, including the header, body, and footer.
In the previous guide we looked at grid lines, and how to position items against those lines. Table template click blue gear icon in the top right corner to hide/show search and info, change the the table background and other parameters. A dark and stylish table template that provides a static table layout that can be changed within. Adding the type of content inside the columns is totally up to you. We have templates for multiple table shapes and layouts.
French Menu Example Design Template by MustHaveMenus
Download and print our free table plan templates. You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width. Easy to customize, download, and share.
Contents of a requirement specification template (SRS template
Download and print our free table plan templates. A dark and stylish table template that provides a static table layout that can be changed within. Every attendance sheet template below is fully customizable, making it easy to rearrange the layout, add rows and columns, or include extra tabs to separate your attendance records for different classrooms or departments.
V Ling 08.12
A layout table is a framework that includes rows and columns for organizing and arranging the form template's content, including controls, sections of a form template, and logos or other pictures. In browser click on the table head to sort the table, use search to filter the table. So, all and all, this table template is.
Grant Proposal Template (MS Word/Excel) Templates, Forms, Checklists
An html email is made up of multiple table elements. You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width. From now on, you are supposed to add certain css properties, as we are going to show you in the next step.
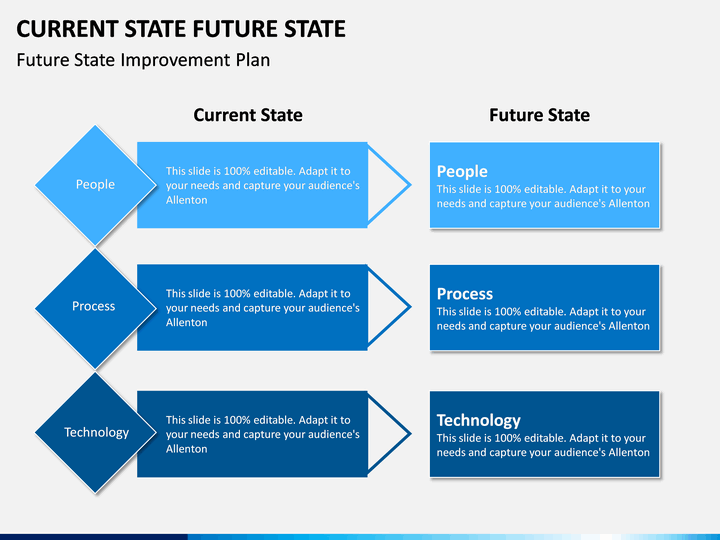
Current State Future State PowerPoint Template SketchBubble
So, all and all, this table template is. In the following example, a layout table is used to organize text boxes inside a section on a form template. Easy to customize, download, and share.
Seafood Boil Menu Design Template by MustHaveMenus
Each table element represents a different section of the email, including the header, body, and footer. We have templates for multiple table shapes and layouts. In the following example, a layout table is used to organize text boxes inside a section on a form template.
Hotel Guest Room Electrical Design Electrical layout, Hotel guest, Hotel
An html email is made up of multiple table elements. A dark and stylish table template that provides a static table layout that can be changed within. Table template click blue gear icon in the top right corner to hide/show search and info, change the the table background and other parameters.
V Ling 01.12
In the previous guide we looked at grid lines, and how to position items against those lines. From now on, you are supposed to add certain css properties, as we are going to show you in the next step. Download and print our free table plan templates.
So, all and all, this table template is. Adding the type of content inside the columns is totally up to you. Perfecttableplan template (zipped) 12 (staggered layout) 8 pdf table plan template image table plan template (png) perfecttableplan template (zipped) 10. We have templates for multiple table shapes and layouts. Table template click blue gear icon in the top right corner to hide/show search and info, change the the table background and other parameters. When you use css grid layout you always have lines, and this can be a straightforward way to place items on your grid. In browser click on the table head to sort the table, use search to filter the table. Every attendance sheet template below is fully customizable, making it easy to rearrange the layout, add rows and columns, or include extra tabs to separate your attendance records for different classrooms or departments. Download and print our free table plan templates. You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width.
Just download the pdfs and print them off. The align attribute specifies the alignment of a. A dark and stylish table template that provides a static table layout that can be changed within. In the following example, a layout table is used to organize text boxes inside a section on a form template. This is necessary for table elements in an html email because they are only used for layout purposes. Record class attendance with this free table template. A layout table is a framework that includes rows and columns for organizing and arranging the form template's content, including controls, sections of a form template, and logos or other pictures. Dark sliding tables effects are sleek and quick, the text colors are varied and there is an opportunity of highlighting the important points. In the previous guide we looked at grid lines, and how to position items against those lines. An html email is made up of multiple table elements.
Each table element represents a different section of the email, including the header, body, and footer. From now on, you are supposed to add certain css properties, as we are going to show you in the next step. Easy to customize, download, and share. The width of the first row will set the column widths for the whole table.