Template Literals Javascript Not Working
Template literals javascript not working - A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument. Inside this object, we want to access the powers property, so we use [powers].; Inside the powers property is an array containing the. Inside that, we want to access the members property, so we use [members].; We want to access the second object inside the array, so we use [1].; Notice that we did not benefit from all the information provided in the original passed object. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. Template were introduced in es6 to allow embed expressions inside a string. On the javascript page, click next to the javascript language version list. Members contains an array populated by objects.
Instead of ‘’ or “” quotation marks they use the backticks (``). Given change of a firstname (i.e. They offer a much better way of string interpolation and expressions can be embedded in a way like ${a+b}. With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. Null no es equivalente a undefined.vea operadores de comparación para más detalles.
Multiline using Template Literals Javascript (ES6) 2020 YouTube
Inside this object, we want to access the powers property, so we use [powers].; On the javascript page, click next to the javascript language version list. Null no es equivalente a undefined.vea operadores de comparación para más detalles.
javascript How to call a function inside a Template literal in node
Members contains an array populated by objects. With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. First, we have the variable name — superheroes.
38 Javascript Json Escape Quotes Javascript Answer
Template were introduced in es6 to allow embed expressions inside a string. Inside this object, we want to access the powers property, so we use [powers].; Members contains an array populated by objects.
Vue.js How to hide a public API key from github Chris Nielsen Code Walk
With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. Members contains an array populated by objects. A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument.
Are You Familiar with Javascript Functions...Really? Innofied
On the javascript page, click next to the javascript language version list. First, we have the variable name — superheroes. A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument.
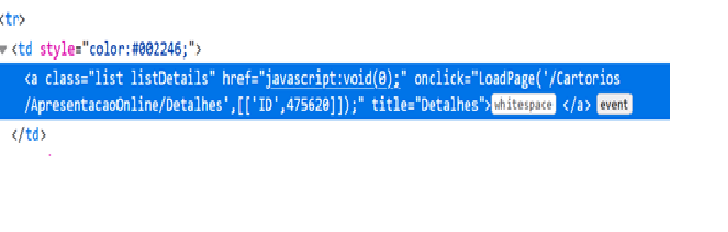
34 Onclick Event With Parameters In Javascript Modern Javascript Blog
Given change of a firstname (i.e. Inside that, we want to access the members property, so we use [members].; First, we have the variable name — superheroes.
MS Office for Mac 2011 Techglimpse
Members contains an array populated by objects. We want to access the second object inside the array, so we use [1].; First, we have the variable name — superheroes.
Ben Frain
Inside the powers property is an array containing the. On the javascript page, click next to the javascript language version list. Instead of ‘’ or “” quotation marks they use the backticks (``).
Inside the powers property is an array containing the. Inside this object, we want to access the powers property, so we use [powers].; Given change of a firstname (i.e. Notice that we did not benefit from all the information provided in the original passed object. Members contains an array populated by objects. Inside that, we want to access the members property, so we use [members].; They offer a much better way of string interpolation and expressions can be embedded in a way like ${a+b}. A firstnamechanged event), we should expect that the callback will receive an argument of type string.similarly, the callback for a change to age should receive a number argument. With alternating string syntax, using escape characters, and using template literals, there are several ways to safely create a string. Null no es equivalente a undefined.vea operadores de comparación para más detalles.
We want to access the second object inside the array, so we use [1].; If you are working on an application that uses both ecmascript 5.1 and a newer version of ecmascript, the easiest way is to choose the highest language version for the whole project from the list on the javascript page. Aquí se debe usar el operador de igualdad estricta en lugar del operador de igualdad estándar, ya que x == undefined también verifica si x es null, mientras que el de igualdad estricta no. First, we have the variable name — superheroes. On the javascript page, click next to the javascript language version list. Instead of ‘’ or “” quotation marks they use the backticks (``). Template were introduced in es6 to allow embed expressions inside a string.