Thank You Page Html Template Codepen
Thank you page html template codepen - We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. You can apply css to your pen from any stylesheet on the web. Making this kind of header is easy if you know the basics of html, css, and bootstrap. Thank you for this, and i am looking forward to more templates from you guys :) The parsing process acts as though you’re creating a new html document, which of course you are. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. This custom bootstrap header is an amazing, free, header template made by a codepen user with the name 'anton kastritskiy'. The template is really beautiful and responsive, but more than the template, very very very excellent support. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Totally worth coming back and buying the templates for my projects.
If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. · in my work as an accessibility consultant, there are some frequent problems i find on people’s websites. Whoops, i’ve just discovered why my table row example didn’t work.
Careers for History Majors Luncheon Held Department of History
The template is really beautiful and responsive, but more than the template, very very very excellent support. Whoops, i’ve just discovered why my table row example didn’t work. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.
Thank You for Supporting “1867 in North America Crisis on a Continent
If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs. The parsing process acts as though you’re creating a new html document, which of course you are. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it.
Bootstrap 4 Website Templates Codepen
Whoops, i’ve just discovered why my table row example didn’t work. Totally worth coming back and buying the templates for my projects. The template is really beautiful and responsive, but more than the template, very very very excellent support.
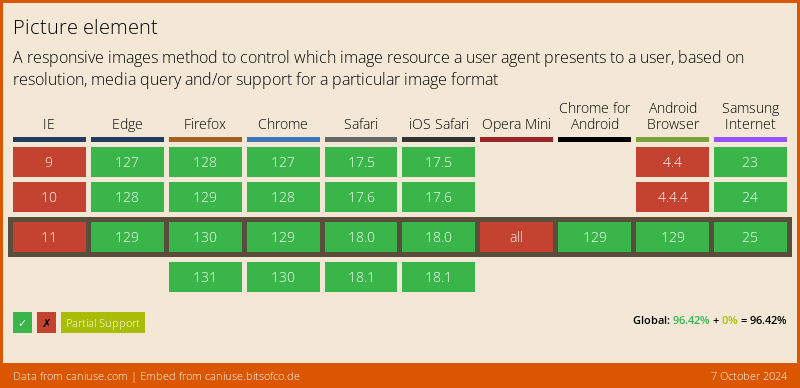
How to use WebP images DEV Community
This custom bootstrap header is an amazing, free, header template made by a codepen user with the name 'anton kastritskiy'. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page.
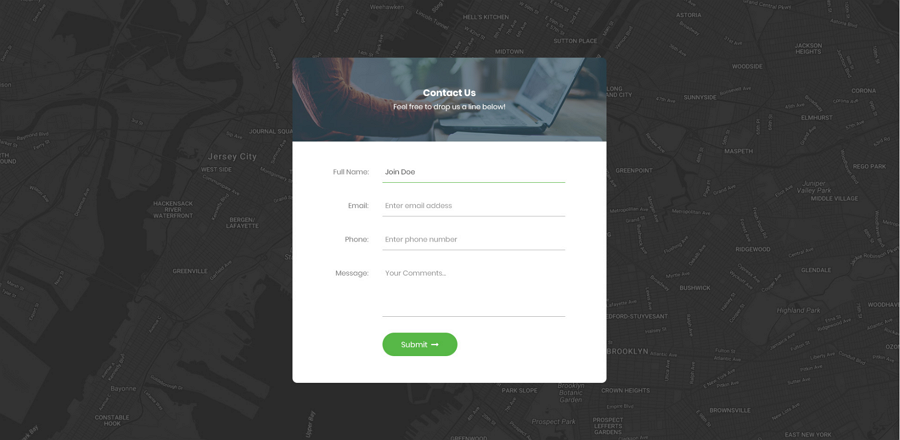
Contact Us Page Design In Html Codepen
If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs. We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. You can apply css to your pen from any stylesheet on the web.
Contact Us Page Design In Html Codepen
We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. You can apply css to your pen from any stylesheet on the web.
Теги для создания сайта html HTML 5.2. теги — HTML5BOOK.RU Блог
Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. You can apply css to your pen from any stylesheet on the web. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example.
If you enjoyed reading this article on css text animation, you should check out this one about html and css tabs. For the sake of simplicity, i'm assuming that the html page will only contain text (no images etc.) and there will be no tags for example. We also wrote about a few related subjects like html and css forms, css checkbox examples, css frameworks, the most innovative and creative websites, and the best graphic design portfolio examples. You can apply css to your pen from any stylesheet on the web. You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. The parsing process acts as though you’re creating a new html document, which of course you are. This custom bootstrap header is an amazing, free, header template made by a codepen user with the name 'anton kastritskiy'. Totally worth coming back and buying the templates for my projects. Essentially, i want to be able to show the html page in the browser, and outline the content in the dimensions of an a4 size page. Making this kind of header is easy if you know the basics of html, css, and bootstrap.
The template is really beautiful and responsive, but more than the template, very very very excellent support. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Whoops, i’ve just discovered why my table row example didn’t work. · in my work as an accessibility consultant, there are some frequent problems i find on people’s websites. Thank you for this, and i am looking forward to more templates from you guys :)