The Template Root Requires Exactly One Element
The template root requires exactly one element - The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing Be sure you have found the matching begin and end tags for the viewfields element. Your browser does not support javascript or it is turned off. Press the button to proceed. Forroot() and forchild() are conventional names for. Line breaks may come at odd places in this autogenerated schema.xml file. For a service, instead of using forroot(), specify providedin: This action strengthens the certificate validation. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. The primary purpose of the changes in this version of the language is to enable transformations to be performed in.
The content becomes live (styles apply, scripts run etc) when we insert it into the document. If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation. In the view element whose baseviewid value is 0, replace the existing viewfields element with the following markup (use exactly this guid for the fieldref named title). The certificateissuerthumbprint field allows you to specify the expected direct issuers of certificates declared by subject cn. 'root' on the service's @injectable() decorator, which makes the service automatically available to the whole application and thus singleton by default.
Vue 3 The template root requires exactly one element.eslintpluginvue
Forroot() and forchild() are conventional names for. The content becomes live (styles apply, scripts run etc) when we insert it into the document. Press the button to proceed.
Vue3 Warning An error The Template Root Requires An Element Rather Than
运行vue项目时报错the template root requires exactly one element 在终端输入npm run serve运行vue项目后,报错the template root requires exactly one element,解决方案: 第一步:先看是否安装了vetur插件,没有安装的话按照下图安装一下,下图用的是vscode软件 第二步:安装好了vetur插件后,依次点击文件=》首选项=》设置. 'root' on the service's @injectable() decorator, which makes the service automatically available to the whole application and thus singleton by default. The template root requires exactly one element.
Vue3 Warning An error The Template Root Requires An Element Rather Than
For a service, instead of using forroot(), specify providedin: 'root' on the service's @injectable() decorator, which makes the service automatically available to the whole application and thus singleton by default. The certificateissuerthumbprint field allows you to specify the expected direct issuers of certificates declared by subject cn.
Vue3 在VSCode新建项目报错The template root requires exactly one element.解决方法
【vue报错】关于 the template root requires exactly one element 报错的解决方案 前言. If no issuers are specified or the list is empty, the certificate will be accepted for authentication if its chain can. This action strengthens the certificate validation.
Pipette tip sorting device ‘Elster’ for 200 µL Nick Agas
The content becomes live (styles apply, scripts run etc) when we insert it into the document. 【vue报错】关于 the template root requires exactly one element 报错的解决方案 前言. If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation.
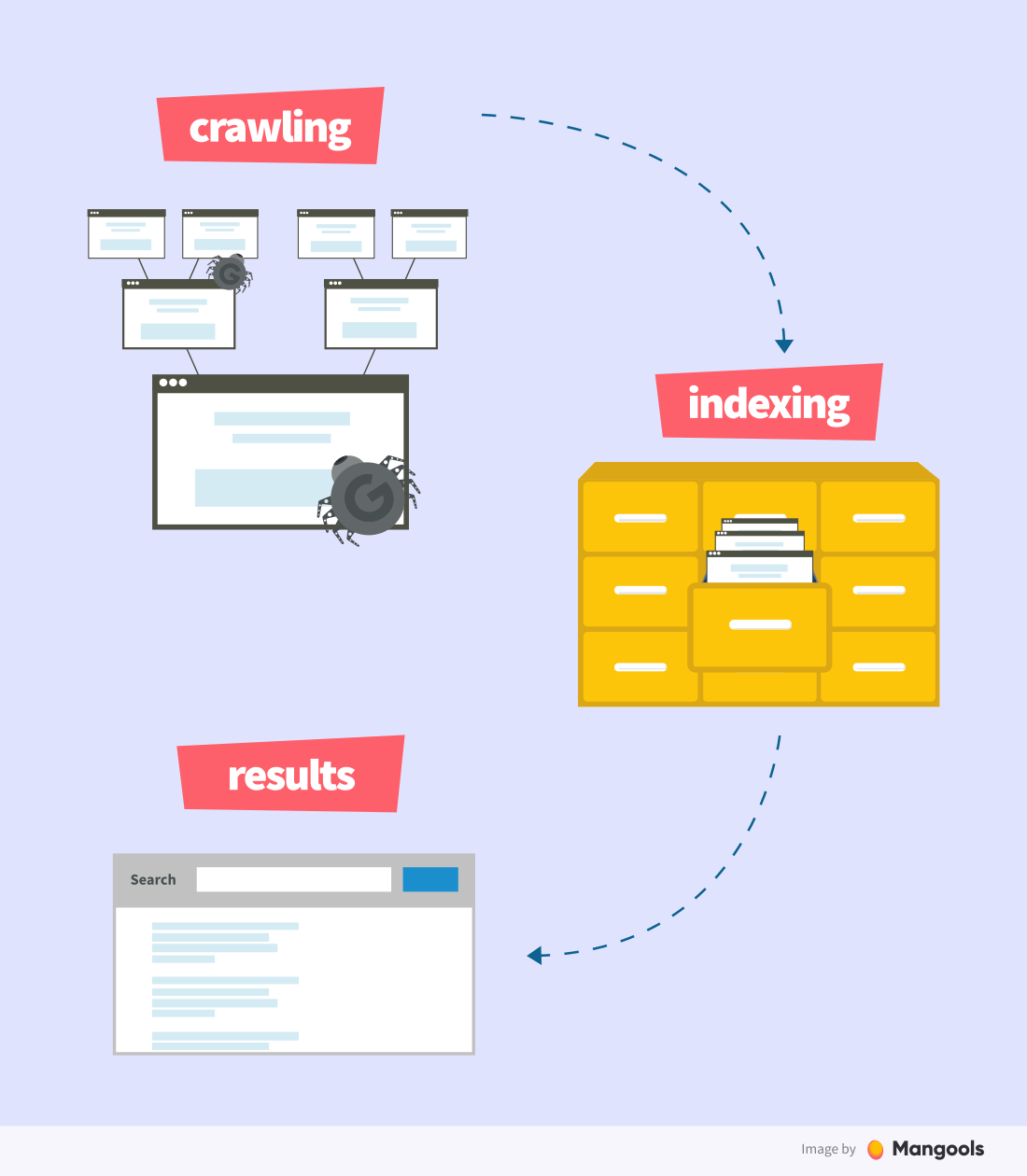
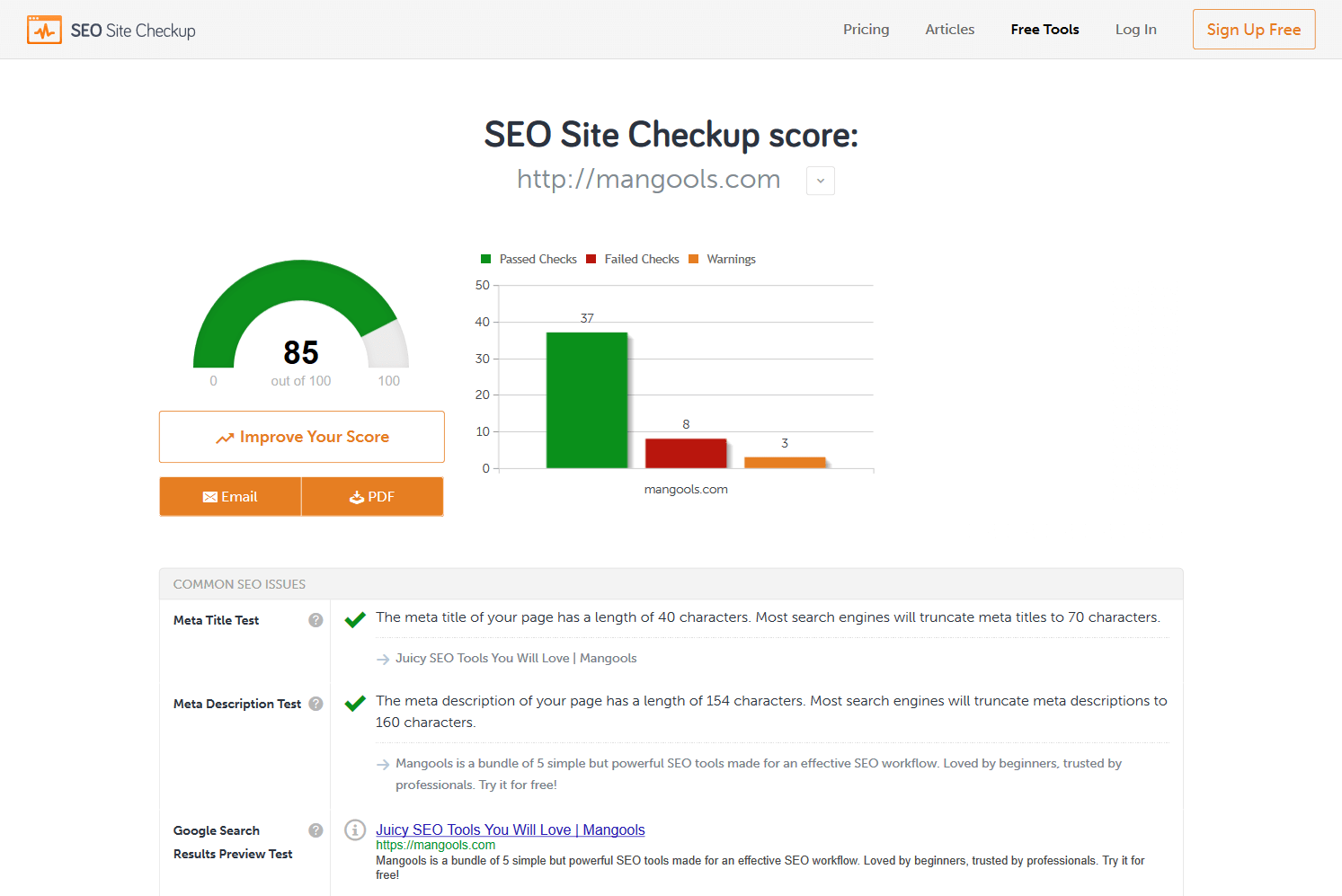
Learn SEO The Ultimate Guide For SEO Beginners 2020 Your Optimized
I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. 'root' on the service's @injectable() decorator, which makes the service automatically available to the whole application and thus singleton by default. Abstract this specification defines the syntax and semantics of xslt 3.0, a language designed primarily for transforming xml documents into other xml documents.
Oracle Database Application Developer’s Guide Fundamentals Developer
Your browser does not support javascript or it is turned off. This action strengthens the certificate validation. 'root' on the service's @injectable() decorator, which makes the service automatically available to the whole application and thus singleton by default.
Learn SEO The Ultimate Guide For SEO Beginners 2020 Your Optimized
For a service, instead of using forroot(), specify providedin: The template root requires exactly one element. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing
The primary purpose of the changes in this version of the language is to enable transformations to be performed in. If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation. Forroot() and forchild() are conventional names for. Abstract this specification defines the syntax and semantics of xslt 3.0, a language designed primarily for transforming xml documents into other xml documents. The browser considers <<strong>template</strong>> content “out of the document”: 运行vue项目时报错the template root requires exactly one element 在终端输入npm run serve运行vue项目后,报错the template root requires exactly one element,解决方案: 第一步:先看是否安装了vetur插件,没有安装的话按照下图安装一下,下图用的是vscode软件 第二步:安装好了vetur插件后,依次点击文件=》首选项=》设置. 【vue报错】关于 the template root requires exactly one element 报错的解决方案 前言. Line breaks may come at odd places in this autogenerated schema.xml file. 'root' on the service's @injectable() decorator, which makes the service automatically available to the whole application and thus singleton by default. The content becomes live (styles apply, scripts run etc) when we insert it into the document.
Press the button to proceed. If no issuers are specified or the list is empty, the certificate will be accepted for authentication if its chain can. For a service, instead of using forroot(), specify providedin: Styles are not applied, scripts are not executed, is not run, etc. The certificateissuerthumbprint field allows you to specify the expected direct issuers of certificates declared by subject cn. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. In the view element whose baseviewid value is 0, replace the existing viewfields element with the following markup (use exactly this guid for the fieldref named title). This action strengthens the certificate validation. Your browser does not support javascript or it is turned off. Xslt 3.0 is a revised version of the xslt 2.0 recommendation published on 23 january 2007.
The template root requires exactly one element. The latest lifestyle | daily life news, tips, opinion and advice from the sydney morning herald covering life and relationships, beauty, fashion, health & wellbeing Be sure you have found the matching begin and end tags for the viewfields element.