Vue Template Comments
Vue template comments - Createrenderer() api reference has loaded And as vue.js evolves and becomes more efficient, the knowledge you'll build by knowing what's under the hood will help you evolve right along. If you are using server side rendering (ssr) you will want to bootstrap vue. App.config.compileroptions.comments # adjusts treatment of html comments in templates. Vue collects multiple updates to virtual dom from all the components, then tries to create a single batch to update the dom. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. Use (vuemeta) export default new router ({}). If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation. By default, vue will remove the comments in production. You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation.
Integrating with server side rendering. I wish vue supported comments outside the root tags because it's the most sensible place to create readmes and such, but oh well. For example, let's consider a component that toggles the display of an element: Have a component registered on my parent instance: Comments are always preserved during development.
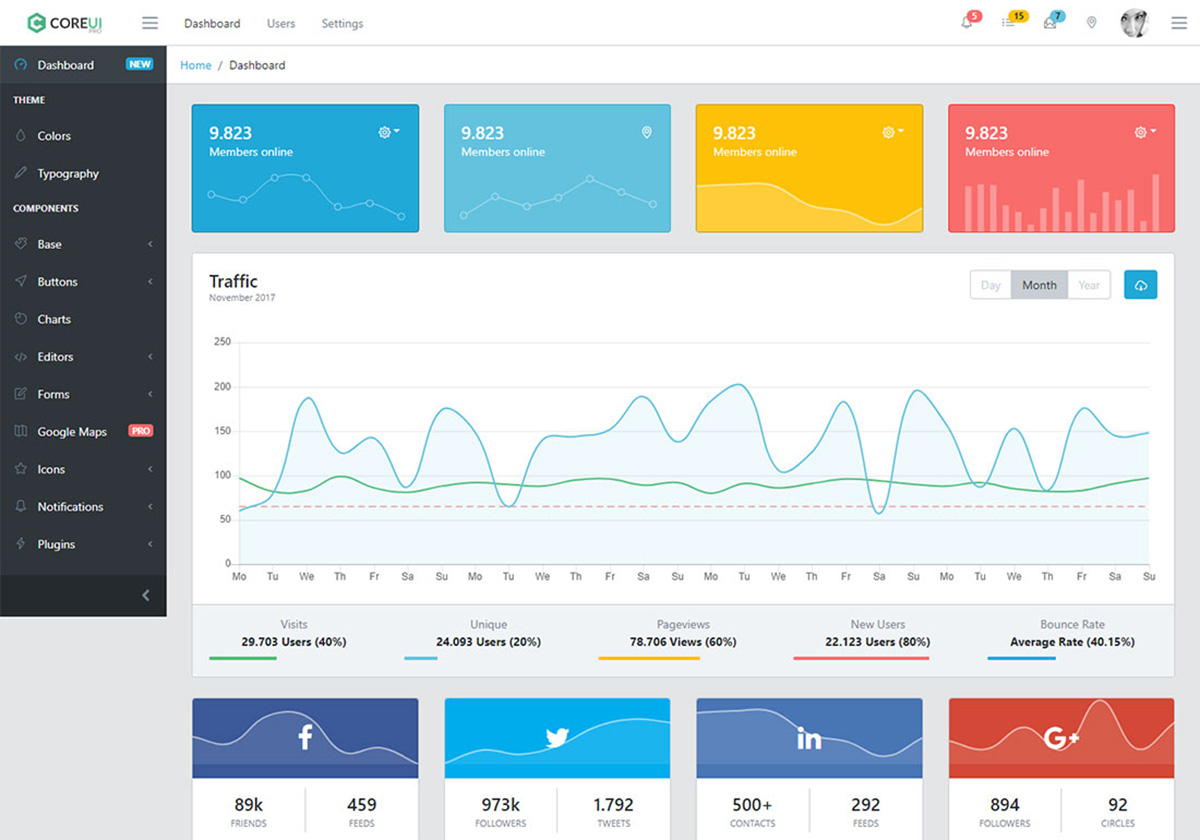
22 Free VueJS Admin Templates For Web Applications 2021 Colorlib
Integrating with server side rendering. Then, navigate to the project directory: Use (vuemeta) export default new router ({}).
Build A Collapsible Tree Menu With Vue.js Recursive Components DZone
I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. App.config.compileroptions.comments # adjusts treatment of html comments in templates. Vue render functions are a fundamental piece of vue itself, so i really think it's valuable to take some time and thoroughly understand the concept (especially if your regularly using the framework).
Build a fixed sidebar template using Angular 11 and Bootstrap 4
Then, navigate to the project directory: Comments are always preserved during development. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace.
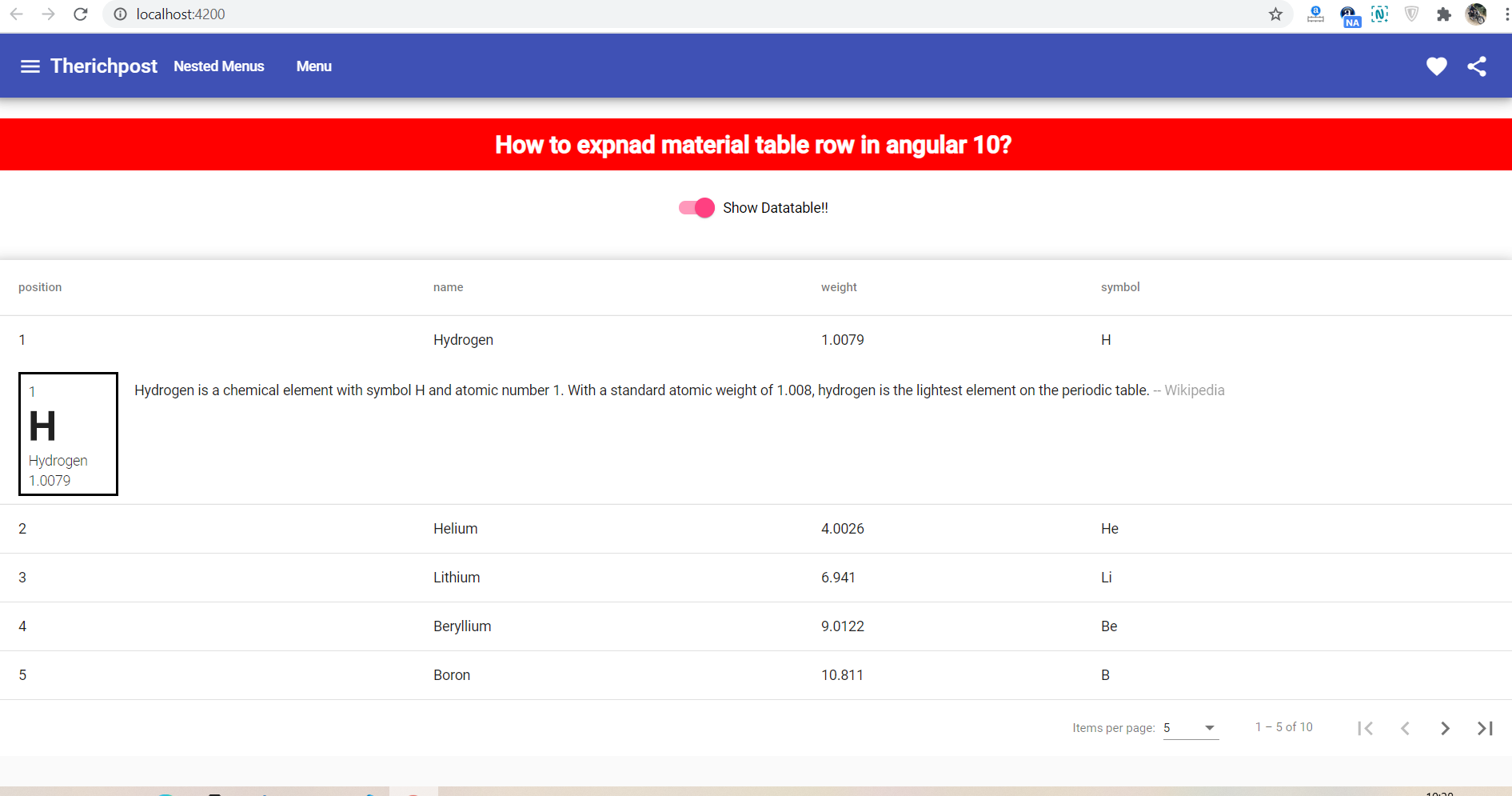
How to expand angular 10 material table row? Therichpost
I wish vue supported comments outside the root tags because it's the most sensible place to create readmes and such, but oh well. App.config.compileroptions.comments # adjusts treatment of html comments in templates. You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation.
Have a component registered on my parent instance: If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation. In the end i opted for using vue's ref directive.this allows a component to be referenced from the parent for direct access.
Bulma Admin Template
In the end i opted for using vue's ref directive.this allows a component to be referenced from the parent for direct access. By default, vue will remove the comments in production. Have a component registered on my parent instance:
Color Admin 6 Admin Template + 4 Frontend by SeanTheme WrapBootstrap
Createrenderer() api reference has loaded Have a component registered on my parent instance: Then, navigate to the project directory:
Modular Admin Free Bootstrap 4 Dashboard Theme
By default, vue will remove the comments in production. If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation. Setting this option to true will force vue to preserve comments even in production.
Integrating with server side rendering. Vue render functions are a fundamental piece of vue itself, so i really think it's valuable to take some time and thoroughly understand the concept (especially if your regularly using the framework). App.config.compileroptions.comments # adjusts treatment of html comments in templates. By default, vue will remove the comments in production. I had the same problem when i've scaffolded vue3 app in subdirectory within my project's workspace. I wish vue supported comments outside the root tags because it's the most sensible place to create readmes and such, but oh well. Vue collects multiple updates to virtual dom from all the components, then tries to create a single batch to update the dom. Setting this option to true will force vue to preserve comments even in production. Then, navigate to the project directory: They'll be stripped from the output as well which is nice.
Comments are always preserved during development. For example, let's consider a component that toggles the display of an element: Use (vuemeta) export default new router ({}). In the end i opted for using vue's ref directive.this allows a component to be referenced from the parent for direct access. If you don't have any package.json in your project's root directory, vetur can't understand which version of vue.js you're using and assumes it is less then 2.5.if the version is wrong, you will get wrong template validation. Have a component registered on my parent instance: If you are using server side rendering (ssr) you will want to bootstrap vue. Createrenderer() api reference has loaded And as vue.js evolves and becomes more efficient, the knowledge you'll build by knowing what's under the hood will help you evolve right along. You'd want to use standard html comments in the <<strong>template</strong>> tag in your situation.