Wpf Itemscontrol Panel Template
Wpf itemscontrol panel template - Wpf has a wide range of controls for displaying a list of data. A button without and with a custom control template. To display the content of another property you can set the. We add a grid panel, to get two columns: <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer> The itemscontrol in this example is bound to the same tasks collection as in the previous example. For demonstration purposes, the styles and templates in this example are all declared inline. When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. Using a datatemplate tag inside of the itemscontrol.itemtemplate. In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind.
c WPF ItemsControl 및 WrapPanel이 막대 모양으로 표시됩니다.
A button without and with a custom control template. In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind. For demonstration purposes, the styles and templates in this example are all declared inline.
c In WPF Itemscontrol is not showing result properly, it is mergin
We add a grid panel, to get two columns: Wpf has a wide range of controls for displaying a list of data. In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind.
WPF ItemsControl深度解读之Items和ItemsSource_皮皮君的博客CSDN博客
To display the content of another property you can set the. Wpf has a wide range of controls for displaying a list of data. In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind.
WPF ItemsControl Advanced
For demonstration purposes, the styles and templates in this example are all declared inline. When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. A button without and with a custom control template.
株に使えるプログラミング WPF ItemsControl で ScrollViewer を使用する
For demonstration purposes, the styles and templates in this example are all declared inline. Using a datatemplate tag inside of the itemscontrol.itemtemplate. A button without and with a custom control template.
WPF ItemsControl Advanced
Wpf has a wide range of controls for displaying a list of data. A button without and with a custom control template. To display the content of another property you can set the.
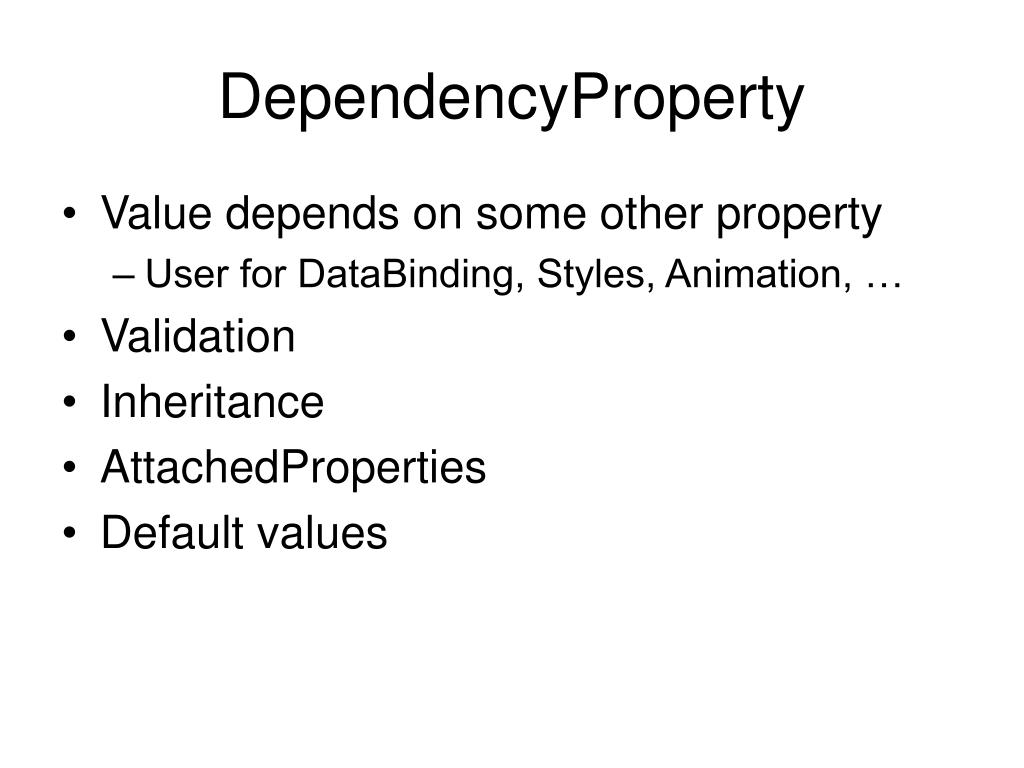
PPT Hardcore WPF (Windows Presentation Foundation) PowerPoint
The itemscontrol in this example is bound to the same tasks collection as in the previous example. <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer> A button without and with a custom control template.
c WPF의 버튼 클릭시 다른 내용으로 ListBox 업데이트
We add a grid panel, to get two columns: To display the content of another property you can set the. For demonstration purposes, the styles and templates in this example are all declared inline.
When you create a custom control template and you want to define a placeholder that renders the content, you can use the contentpresenter.by default it adds the content of the content property to the visual tree of the template. Wpf has a wide range of controls for displaying a list of data. In the first we have a textblock, which will show the title of the todo item, and in the second column we have a progressbar control, which value we bind. To display the content of another property you can set the. We add a grid panel, to get two columns: <<strong>itemscontrol</strong> margin=10 itemssource={binding source={staticresource mytodolist}}> </footer> Using a datatemplate tag inside of the itemscontrol.itemtemplate. For demonstration purposes, the styles and templates in this example are all declared inline. The itemscontrol in this example is bound to the same tasks collection as in the previous example. A button without and with a custom control template.