X Block Template
X block template - If you want your component to appear here, send a pull request to this repository to add it. Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x. {% block title %} will change the title displayed in the browser’s tab and window title. This icon means the component is part. {% block content %} is where the content of each page goes, such as the login form or a blog post. There are 3 types of block of text in a template: Used in conjunction with the block tag, provides template. {% block header %} is similar to title but will change the title displayed on the page. A text enclosed by {{and }} is a scriban code block that will be evaluated by the scriban templating engine. A text block that can escape code blocks;
It's also possible to pass any number of named parameters to the include tag. These will then be defined as variables in the included template. {% include 'my template' a:x, b:y %} block. A plain block to output as is; Used in conjunction with extends to provide template inheritance.
Talentmanagement ADDIC
Used in conjunction with extends to provide template inheritance. {% block content %} is where the content of each page goes, such as the login form or a blog post. This icon means the component is part.
Format for plans in AutoCAD Download CAD free (146.45 KB) Bibliocad
{% include 'my template' a:x, b:y %} block. This icon means the component is part. There are 3 types of block of text in a template:
Minecraft Lava Block Mood Light Minecraft Shop
Used in conjunction with the block tag, provides template. This icon means the component is part. {% block header %} is similar to title but will change the title displayed on the page.
Knit Jones Bathroom Reno Day 1...in pictures
{% block header %} is similar to title but will change the title displayed on the page. Used in conjunction with extends to provide template inheritance. It's also possible to pass any number of named parameters to the include tag.
Dibujos de Wolverine para colorear en Picturalia
Used in conjunction with the block tag, provides template. It's also possible to pass any number of named parameters to the include tag. Used in conjunction with extends to provide template inheritance.
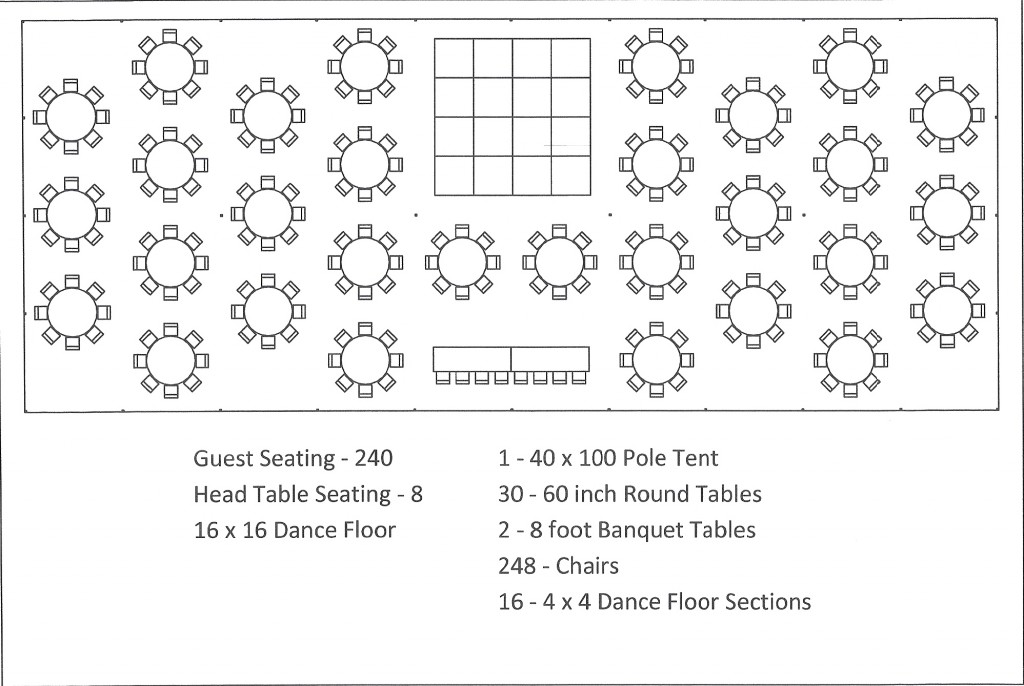
40 x 100 Pole Tent Seating Arrangement
{% block content %} is where the content of each page goes, such as the login form or a blog post. Used in conjunction with extends to provide template inheritance. If you want your component to appear here, send a pull request to this repository to add it.
V Ling 01.11
If you want your component to appear here, send a pull request to this repository to add it. {% block header %} is similar to title but will change the title displayed on the page. {% block title %} will change the title displayed in the browser’s tab and window title.
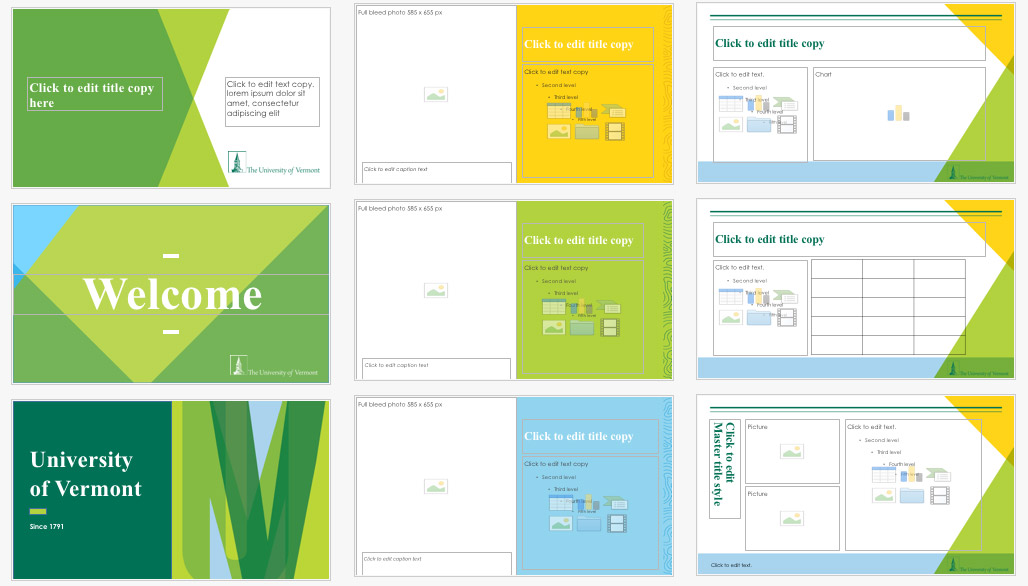
Examples University of Vermont Creative Style Guide The University
{% block header %} is similar to title but will change the title displayed on the page. There are 3 types of block of text in a template: A text enclosed by {{and }} is a scriban code block that will be evaluated by the scriban templating engine.
{% block content %} is where the content of each page goes, such as the login form or a blog post. These will then be defined as variables in the included template. Used in conjunction with the block tag, provides template. There are 3 types of block of text in a template: The base template is directly in the templates directory. A text block that can escape code blocks; {% block title %} will change the title displayed in the browser’s tab and window title. {% block header %} is similar to title but will change the title displayed on the page. A plain block to output as is; A text enclosed by {{and }} is a scriban code block that will be evaluated by the scriban templating engine.
If you want your component to appear here, send a pull request to this repository to add it. Used in conjunction with extends to provide template inheritance. {% include 'my template' a:x, b:y %} block. Awesome vert.x is a list of awesome frameworks, libraries or other components related to vert.x. It's also possible to pass any number of named parameters to the include tag. This icon means the component is part.