Create React App Template Redux
Create react app template redux - Universal listings app template $ 99.00; Cloning this repo pulls down the redux template only; You can change this behavior by creating a.env file and manually setting the port inside it. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. React native starter kit free; When you start running the application with npm start, by default the application will run on port 3000 if there isn’t an application running there already. React native dashboard template $ 99.00; For more information, please refer to: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage of redux toolkit. Not a bundled and configured create react app.
If you don't select a template, we'll create your project with our base template. Close the process running your react app, then create a.env and add the following content to it to set the port to 3002: Recently, i tried using tailwind css in a react project bootstrapped by the create react app. React native finance app $ 99.00; Real estate app template $ 99.00;
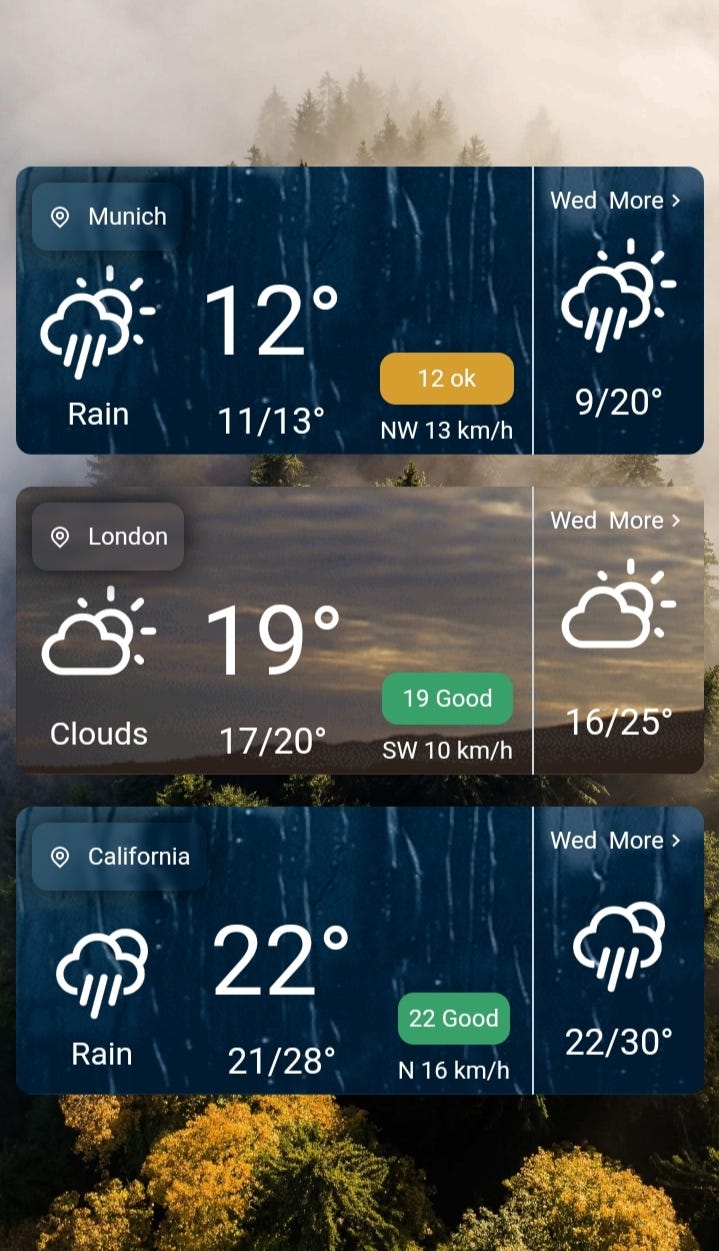
Create a Weather App in React.JS. Learn how to create a weather app
When you start running the application with npm start, by default the application will run on port 3000 if there isn’t an application running there already. Cloning this repo pulls down the redux template only; Not a bundled and configured create react app.
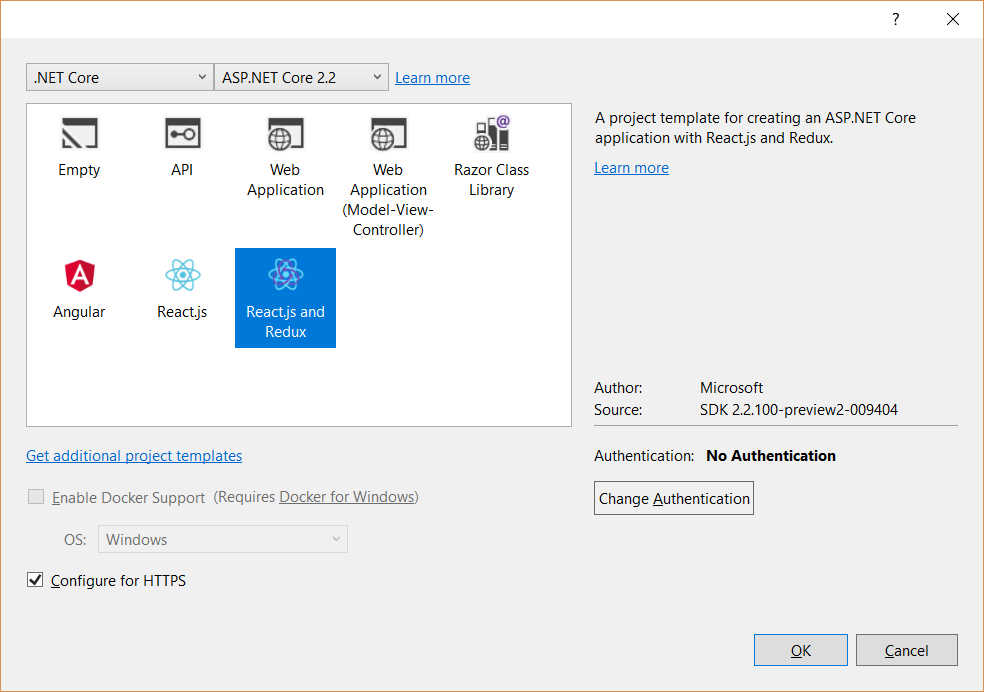
Create a React Redux App with Visual Studio 2017 and Core 2.2
React redux 8.x requires react 16.8.3 or later / react native 0.59 or later, in order to make use of react hooks. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. Usage summary install redux toolkit and react redux
How to use Redux in ReactJS with reallife examples
Instagram clone app $ 499.00; React native ecommerce template $ 149.00; Using create react app the recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for create react app, which takes advantage of redux toolkit and react redux's.
GitHub idurar/starterantdadmincrudauthmern Starter Antd 4.0
Food delivery app template $ 99.00; Using create react app the recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for create react app, which takes advantage of redux toolkit and react redux's. Real estate app template $ 99.00;
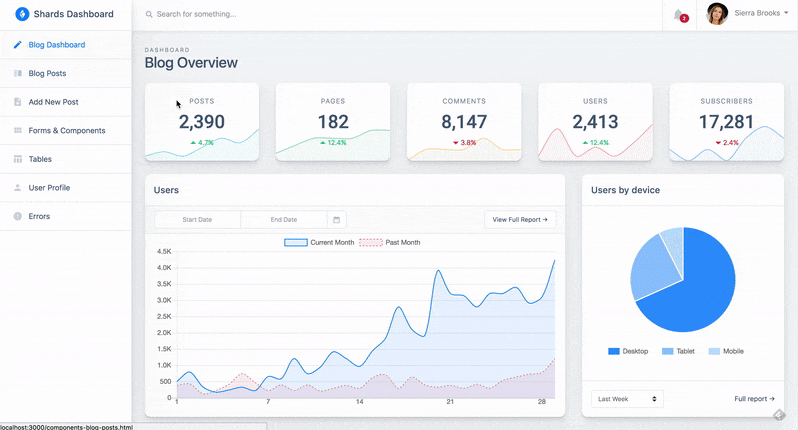
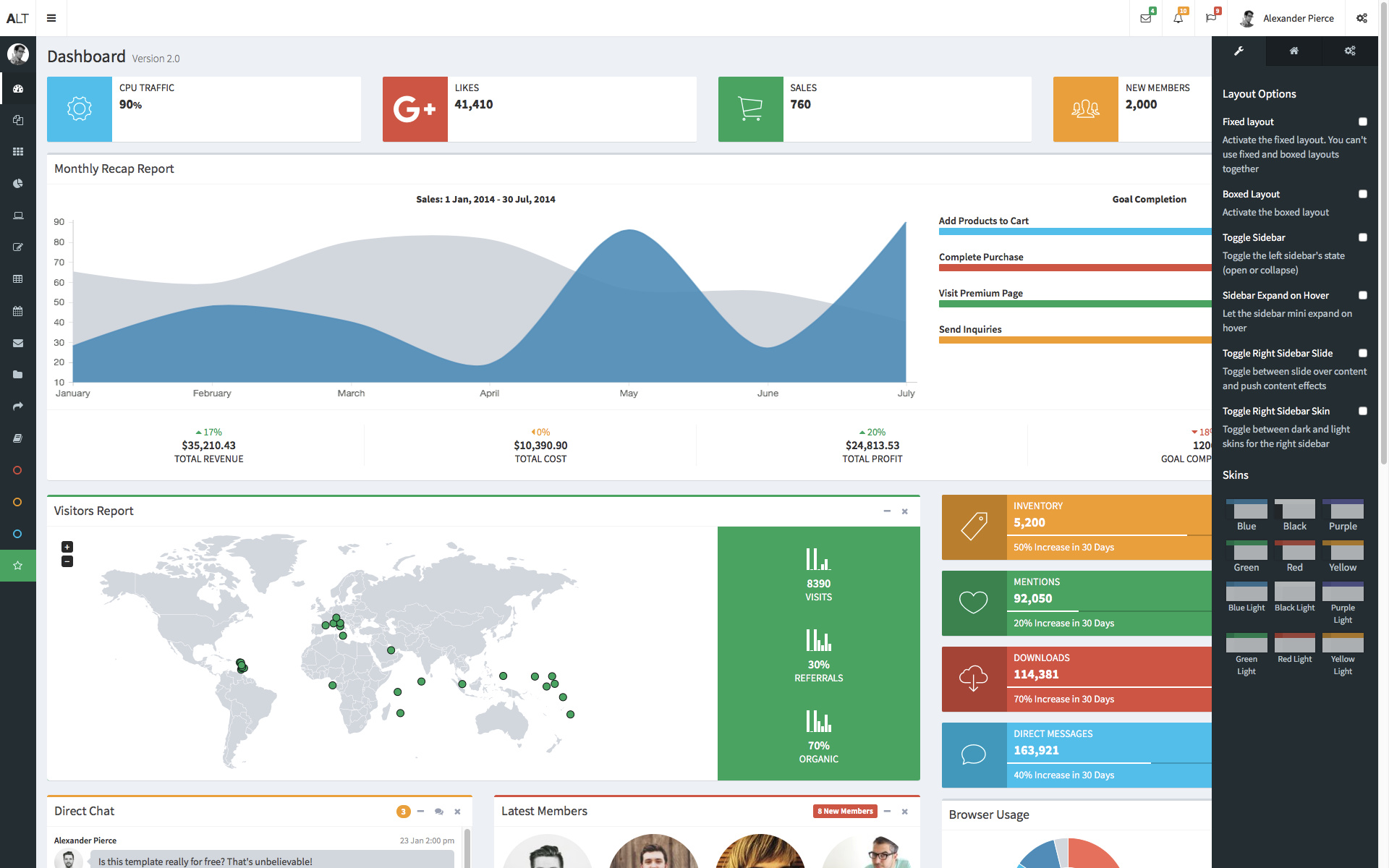
A free and beautiful React admin dashboard template pack
You can change this behavior by creating a.env file and manually setting the port inside it. React redux 8.x requires react 16.8.3 or later / react native 0.59 or later, in order to make use of react hooks. For more information, please refer to:
25 Awesome React Admin Dashboard Templates Bashooka
React native starter kit free; Cloning this repo pulls down the redux template only; Official react bindings for redux.
20 Free React Admin Dashboard Templates 2020 Bashooka
React native dashboard template $ 99.00; React redux 8.x requires react 16.8.3 or later / react native 0.59 or later, in order to make use of react hooks. React native finance app $ 99.00;
Semantic Ui Dashboard Lightroom Everywhere
Installation using create react app. Real estate app template $ 99.00; You can change this behavior by creating a.env file and manually setting the port inside it.
Jumbo react is a react and mui based admin template which follows the google’s material design concept and helps you in building your react web application faster, precisely and cost effectively. React native dashboard template $ 99.00; React redux 8.x requires react 16.8.3 or later / react native 0.59 or later, in order to make use of react hooks. React native fitness app $ 99.00; You can change this behavior by creating a.env file and manually setting the port inside it. Installation using create react app. This tailwind css and react tutorial was last updated on 19 february 2021 to reflect changes introduced with the latest tailwind css release, tailwind css v2.0.the instructions and configurations described herein have been updated accordingly. Cloning this repo pulls down the redux template only; Recently, i tried using tailwind css in a react project bootstrapped by the create react app. Universal listings app template $ 99.00;
React native ecommerce template $ 149.00; Real estate app template $ 99.00; For more information, please refer to: When you start running the application with npm start, by default the application will run on port 3000 if there isn’t an application running there already. Not a bundled and configured create react app. React native starter kit free; Using create react app the recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for create react app, which takes advantage of redux toolkit and react redux's. Instagram clone app $ 499.00; Close the process running your react app, then create a.env and add the following content to it to set the port to 3002: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage of redux toolkit.
React native finance app $ 99.00; Food delivery app template $ 99.00; If you don't select a template, we'll create your project with our base template. Official react bindings for redux. Usage summary install redux toolkit and react redux